Hướng dẫn sử dụng màn hình OLED 0.96 với Arduino (Phần 2)

Trong phần 1 của bài viết hướng dẫn sử dụng màn hình OLED 0.96 với Arduino, chúng ta đã làm quen với màn hình OLED I2C và OLED SPI, cũng như là tìm hiểu về cấu tạo và nguyên lý làm việc của chúng, trong phần tiếp theo này, các bạn cùng mình tìm hiểu cách hiển thị các ký tự và vẽ các hình đơn giản lên màn hình.
Xem phần 1: Hướng dẫn sử dụng màn hình OLED 0.96 với Arduino (Phần 1)
Linh kiện cần thiết cho dự án
| TÊN LINH KIỆN | SỐ LƯỢNG | NƠI BÁN |
| Arduino Uno R3 | 1 | Shopee | Cytron |
| Màn hình OLED I2C + SPI | 1 | Shopee | Cytron |
| Dây cắm | 10-20 | Shopee | Cytron |
| Breadboard | 1 | Shopee | Cytron |
Code 1: Hiển thị văn bản trên màn hình OLED
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 64 // OLED display height, in pixels
// Declaration for SSD1306 display connected using I2C
#define OLED_RESET -1 // Reset pin # (or -1 if sharing Arduino reset pin)
#define SCREEN_ADDRESS 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
// Declaration for SSD1306 display connected using software SPI:
//#define OLED_MOSI 9
//#define OLED_CLK 10
//#define OLED_DC 11
//#define OLED_CS 12
//#define OLED_RESET 13
//Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, OLED_MOSI, OLED_CLK, OLED_DC, OLED_RESET, OLED_CS);
void setup()
{
Serial.begin(9600);
// initialize the OLED object
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;); // Don't proceed, loop forever
}
// Uncomment this if you are using SPI
//if(!display.begin(SSD1306_SWITCHCAPVCC)) {
// Serial.println(F("SSD1306 allocation failed"));
// for(;;); // Don't proceed, loop forever
//}
// Clear the buffer.
display.clearDisplay();
// Display Text
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,28);
display.println("Hello world!");
display.display();
delay(2000);
display.clearDisplay();
// Display Inverted Text
display.setTextColor(BLACK, WHITE); // 'inverted' text
display.setCursor(0,28);
display.println("Hello world!");
display.display();
delay(2000);
display.clearDisplay();
// Changing Font Size
display.setTextColor(WHITE);
display.setCursor(0,24);
display.setTextSize(2);
display.println("Hello!");
display.display();
delay(2000);
display.clearDisplay();
// Display Numbers
display.setTextSize(1);
display.setCursor(0,28);
display.println(123456789);
display.display();
delay(2000);
display.clearDisplay();
// Specifying Base For Numbers
display.setCursor(0,28);
display.print("0x"); display.print(0xFF, HEX);
display.print("(HEX) = ");
display.print(0xFF, DEC);
display.println("(DEC)");
display.display();
delay(2000);
display.clearDisplay();
// Display ASCII Characters
display.setCursor(0,24);
display.setTextSize(2);
display.write(3);
display.display();
delay(2000);
display.clearDisplay();
// Scroll full screen
display.setCursor(0,0);
display.setTextSize(1);
display.println("Full");
display.println("screen");
display.println("scrolling!");
display.display();
display.startscrollright(0x00, 0x07);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrollleft(0x00, 0x07);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrolldiagright(0x00, 0x07);
delay(2000);
display.startscrolldiagleft(0x00, 0x07);
delay(2000);
display.stopscroll();
display.clearDisplay();
// Scroll part of the screen
display.setCursor(0,0);
display.setTextSize(1);
display.println("Scroll");
display.println("some part");
display.println("of the screen.");
display.display();
display.startscrollright(0x00, 0x00);
}
void loop() {
}

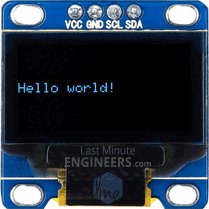
#1 Code hiển thị văn bản đơn giản (Hello world)

// Display Text
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,28);
display.println("Hello world!");
display.display();
delay(2000);
display.clearDisplay(); Xóa mọi nội dung đang được hiển thị trên màn hình để chuẩn bị cho việc hiển thị mới.
display.setTextSize(1); Đặt kích thước chữ cho văn bản là 1. Kích thước chữ làm thay đổi độ lớn của các ký tự.
display.setTextColor(WHITE); Đặt màu chữ cho văn bản là trắng (WHITE).
display.setCursor(0,28); Đặt vị trí con trỏ để bắt đầu viết văn bản. Trong trường hợp này, con trỏ được đặt ở hàng thứ 28 và cột 0 của màn hình.
display.println("Hello world!"); Hiển thị chuỗi ký tự “Hello world!” trên màn hình.
display.display(); Hiển thị nội dung đã được cập nhật lên màn hình.
#2 Code hiển thị văn bản ngược (Displaying Inverted Text)

// Display Inverted Text
display.clearDisplay();
display.setTextColor(BLACK, WHITE); // 'inverted' text
display.setCursor(0,28);
display.println("Hello world!");
display.display();
delay(2000);
display.setTextColor(BLACK, WHITE); Đặt màu chữ và màu nền cho văn bản. Trong trường hợp này, màu chữ là màu đen (BLACK) và màu nền là màu trắng (WHITE). Điều này tạo ra hiệu ứng văn bản “inverted” (đảo ngược) với chữ đen trên nền trắng.
#3 Code thay đổi kích thước chữ (Scaling Font Size)

// Changing Font Size
display.clearDisplay();
display.setTextColor(WHITE);
display.setCursor(0,24);
display.setTextSize(2);
display.println("Hello!");
display.display();
delay(2000);
display.setTextSize(2); Thay đổi kích thước của font chữ. Trong trường hợp này, font chữ được thiết lập với kích thước là 2, nghĩa là lớn hơn font chữ mặc định.
Các ký tự được hiển thị theo tỷ lệ 7:10. Nói cách khác, cỡ chữ 1 sẽ hiển thị văn bản ở 7×10 pixel, cỡ chữ 2 sẽ hiển thị văn bản ở 14×20 pixel mỗi ký tự.
#4 Code hiển thị số (Displaying Numbers)

// Display Numbers display.clearDisplay(); display.setTextSize(1); display.setCursor(0,28); display.println(123456789); display.display(); delay(2000);
Sử dụng hàm println() để hiển thị một số nguyên trên màn hình OLED. Trước đó, hàm setTextSize(1) được sử dụng để thiết lập kích thước của font chữ là 1.
Khi gọi println() với một số nguyên, thư viện sẽ chuyển đổi số nguyên đó thành chuỗi ký tự và hiển thị nó trên màn hình. Trong trường hợp này, số nguyên 123456789 sẽ được hiển thị dưới dạng chuỗi ký tự trên màn hình OLED.
#5 Code hiển thị xác định cơ số (Specifying Base For Numbers)

// Specifying Base For Numbers
display.clearDisplay();
display.setCursor(0,28);
display.print("0x"); display.print(0xFF, HEX);
display.print("(HEX) = ");
display.print(0xFF, DEC);
display.println("(DEC)");
display.display();
delay(2000);
Đầu tiên, hàm display.print("0x") được sử dụng để hiển thị chuỗi “0x” trước số, đại diện cho hệ cơ số hex (hệ cơ số 16).
Sau đó, hàm display.print(0xFF, HEX) được sử dụng để hiển thị số 0xFF ở hệ cơ số hex.
Tiếp theo, hàm display.print("(HEX) = ") được sử dụng để hiển thị chuỗi “(HEX) = “.
Hàm display.print(0xFF, DEC) được sử dụng để hiển thị số 0xFF ở hệ cơ số dec (hệ cơ số 10).
Cuối cùng, hàm display.println("(DEC)") được sử dụng để hiển thị chuỗi “(DEC)” và xuống dòng.
#6 Code hiển thị ký tự ASCII (Displaying ASCII Symbols)

// Display ASCII Characters display.clearDisplay(); display.setCursor(0,24); display.setTextSize(2); display.write(3); display.display(); delay(2000);
Hàm display.write(3) được sử dụng để hiển thị ký tự ASCII tương ứng với giá trị 3. Trong trường hợp này, giá trị 3 tương đương với ký tự “ETX” (End of Text – hình trái tim).
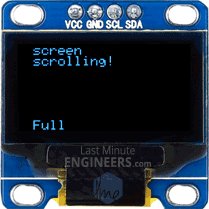
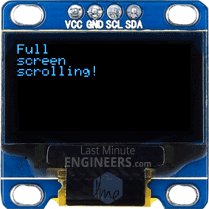
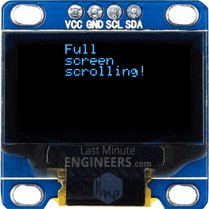
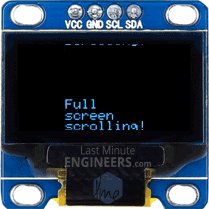
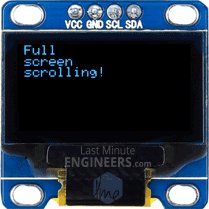
#7 Code cuộn toàn bộ màn hình (Full Screen Scrolling)

// Scroll full screen
display.clearDisplay();
display.setCursor(0,0);
display.setTextSize(1);
display.println("Full");
display.println("screen");
display.println("scrolling!");
display.display();
display.startscrollright(0x00, 0x07);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrollleft(0x00, 0x07);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrolldiagright(0x00, 0x07);
delay(2000);
display.startscrolldiagleft(0x00, 0x07);
delay(2000);
display.stopscroll();
Hàm display.setCursor(0, 0) dùng để đặt vị trí cuộn từ hàng và cột đầu tiên.
Các hàm display.startscrollright(), display.startscrollleft(), display.startscrolldiagright(), và display.startscrolldiagleft() để bắt đầu cuộn màn hình theo các hướng khác nhau.
Hàm display.stopscroll() để dừng cuộn màn hình sau mỗi khoảng thời gian chờ, được thực hiện bằng hàm delay().
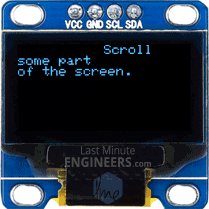
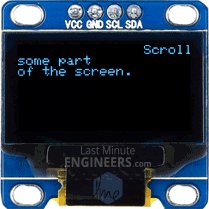
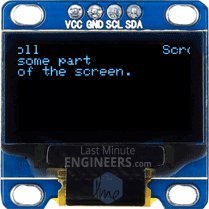
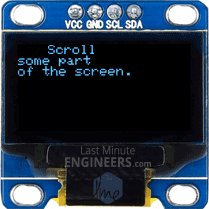
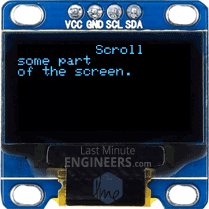
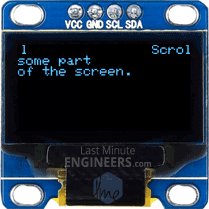
#8 Code cuộn cụ thể từng phần (Scrolling Specific Part)

// Scroll part of the screen
display.setCursor(0,0);
display.setTextSize(1);
display.println("Scroll");
display.println("some part");
display.println("of the screen.");
display.display();
display.startscrollright(0x00, 0x00);
Hàm display.startscrollright(0x00, 0x00) để bắt đầu cuộn một phần của màn hình sang bên phải. Tham số đầu tiên đại diện cho hàng bắt đầu cuộn và tham số thứ hai đại diện cho hàng kết thúc cuộn.
Code 2: Vẽ hình đơn giản trên màn hình OLED 0.96
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 64 // OLED display height, in pixels
// Declaration for SSD1306 display connected using I2C
#define OLED_RESET -1 // Reset pin # (or -1 if sharing Arduino reset pin)
#define SCREEN_ADDRESS 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
// Declaration for SSD1306 display connected using software SPI:
//#define OLED_MOSI 9
//#define OLED_CLK 10
//#define OLED_DC 11
//#define OLED_CS 12
//#define OLED_RESET 13
//Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, OLED_MOSI, OLED_CLK, OLED_DC, OLED_RESET, OLED_CS);
void setup()
{
Serial.begin(9600);
// initialize the OLED object
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;); // Don't proceed, loop forever
}
// Uncomment this if you are using SPI
//if(!display.begin(SSD1306_SWITCHCAPVCC)) {
// Serial.println(F("SSD1306 allocation failed"));
// for(;;); // Don't proceed, loop forever
//}
// Clear the buffer.
display.clearDisplay();
// Draw Rectangle
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Rectangle");
display.drawRect(0, 15, 60, 40, WHITE);
display.display();
delay(2000);
display.clearDisplay();
// Draw Filled Rectangle
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Filled Rectangle");
display.fillRect(0, 15, 60, 40, WHITE);
display.display();
delay(2000);
display.clearDisplay();
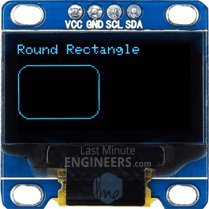
// Draw Round Rectangle
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Round Rectangle");
display.drawRoundRect(0, 15, 60, 40, 8, WHITE);
display.display();
delay(2000);
display.clearDisplay();
// Draw Filled Round Rectangle
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Filled Round Rectangl");
display.fillRoundRect(0, 15, 60, 40, 8, WHITE);
display.display();
delay(2000);
display.clearDisplay();
// Draw Circle
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Circle");
display.drawCircle(20, 35, 20, WHITE);
display.display();
delay(2000);
display.clearDisplay();
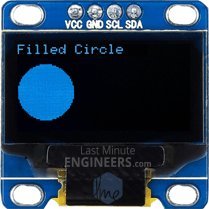
// Draw Filled Circle
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Filled Circle");
display.fillCircle(20, 35, 20, WHITE);
display.display();
delay(2000);
display.clearDisplay();
// Draw Triangle
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Triangle");
display.drawTriangle(30, 15, 0, 60, 60, 60, WHITE);
display.display();
delay(2000);
display.clearDisplay();
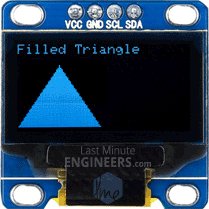
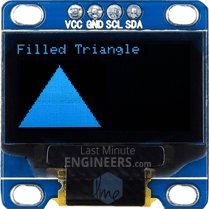
// Draw Filled Triangle
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Filled Triangle");
display.fillTriangle(30, 15, 0, 60, 60, 60, WHITE);
display.display();
delay(2000);
display.clearDisplay();
}
void loop() {
}

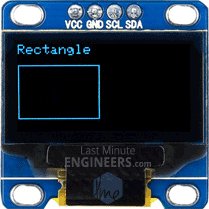
#1 Code vẽ hình chữ nhật


display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Rectangle");
display.drawRect(0, 15, 60, 40, WHITE);
display.display();
delay(2000);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Filled Rectangle");
display.fillRect(0, 15, 60, 40, WHITE);
display.display();
delay(2000);
Để vẽ hình chữ nhật, các bạn sử dụng hàm display.drawRect(x, y, width, height, color). Trong đoạn code này, sẽ vẽ một hình chữ nhật tại vị trí (0, 15) với chiều rộng 60 và chiều cao 40, màu trắng.
Sử dụng hàm display.fillRect(0, 15, 60, 40, WHITE); các bạn sẽ vẽ một hình chữ nhật được tô màu (filled rectangle) tại vị trí (0, 15) với chiều rộng 60 và chiều cao 40, màu trắng.
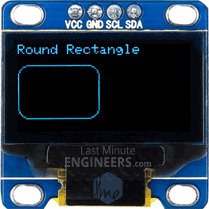
#2 Code vẽ hình chữ nhật tròn


display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Round Rectangle");
display.drawRoundRect(0, 15, 60, 40, 8, WHITE);
display.display();
delay(2000);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Filled Round Rectangl");
display.fillRoundRect(0, 15, 60, 40, 8, WHITE);
display.display();
delay(2000);
display.drawRoundRect(0, 15, 60, 40, 8, WHITE); sẽ vẽ một hình chữ nhật có góc bo tròn (round rectangle) trên màn hình. Tham số đầu tiên và thứ hai là tọa độ x và y của góc trên bên trái của hình chữ nhật, tham số thứ ba và thứ tư là chiều rộng và chiều cao của hình chữ nhật, tham số thứ năm là bán kính của các góc bo tròn, và tham số thứ sáu là màu sắc của hình chữ nhật.
display.fillRoundRect(0, 15, 60, 40, 8, WHITE); sẽ vẽ và tô màu (filled) một hình chữ nhật có góc bo tròn trên màn hình.
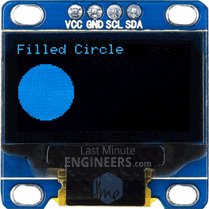
#3 Code vẽ vòng tròn


display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Circle");
display.drawCircle(20, 35, 20, WHITE);
display.display();
delay(2000);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Filled Circle");
display.fillCircle(20, 35, 20, WHITE);
display.display();
delay(2000);
display.drawCircle(20, 35, 20, WHITE); sẽ vẽ một hình tròn trên màn hình. Tham số đầu tiên và thứ hai là tọa độ x và y của tâm hình tròn, tham số thứ ba là bán kính của hình tròn, và tham số thứ tư là màu sắc của hình tròn.
display.fillCircle(20, 35, 20, WHITE); sẽ vẽ và tô màu (filled) một hình tròn trên màn hình và các tham số còn lại giống như ở trên.
#4 Code vẽ hình tam giác


display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Triangle");
display.drawTriangle(30, 15, 0, 60, 60, 60, WHITE);
display.display();
delay(2000);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Filled Triangle");
display.fillTriangle(30, 15, 0, 60, 60, 60, WHITE);
display.display();
delay(2000);
display.drawTriangle(x1, y1, x2, y2, x3, y3, Color); sẽ vẽ một tam giác trên màn hình. Các tham số đầu tiên, thứ hai, là tọa độ x và y của điểm đầu của tam giác, tham số thứ ba và thứ tư là tọa độ x và y của điểm thứ hai, và tham số thứ năm và thứ sáu là tọa độ x và y của điểm thứ ba của tam giác. Tham số cuối cùng là màu sắc của tam giác.
display.fillTriangle(30, 15, 0, 60, 60, 60, WHITE); sẽ vẽ và tô màu (filled) một tam giác trên màn hình. Các tham số và ý nghĩa của chúng giống như trong trường hợp tam giác vẽ không tô màu.