Thiết kế nhà thông minh bằng Arduino sử dụng ESP32 và Blynk 2.0

Thiết kế nhà thông minh bằng Arduino sử dụng ESP32 và Blynk 2.0 là một trong những dự án IoT được nhiều sinh viên và các bạn quan tâm nhất hiện nay. Với sự phát triển của công nghệ, việc sử dụng các thiết bị thông minh để quản lý và kiểm soát các thiết bị trong nhà trở nên phổ biến hơn bao giờ hết. Các hệ thống nhà thông minh đem lại nhiều lợi ích, chẳng hạn như tiết kiệm năng lượng, an toàn và tiện lợi.
Dự án này sử dụng ESP32, một vi điều khiển tích hợp WiFi và Bluetooth với hiệu suất cao. Blynk 2.0 được sử dụng để kết nối với NodeMCU ESP32 và cung cấp một giao diện đơn giản để điều khiển các thiết bị thông minh trong nhà. Với Blynk 2.0, người dùng có thể điều khiển từ xa các thiết bị trong nhà thông qua smartphone hoặc máy tính Blynk Cloud do nhà phát triển cung cấp.
Xem ngay: Chế tạo gậy thông minh cho người mù sử dụng Arduino
Linh kiện cần thiết cho dự án
Dưới đây là toàn bộ linh kiện phục vụ cho dự án. Các bạn có thể tìm mua trên các sàn thương mại điện tử như Shopee và các công ty chuyên cung cấp linh kiện. Ở đây mình đề xuất mua trên Shopee để tiện cho các bạn.
| TÊN LINH KIỆN | SỐ LƯỢNG | MUA HÀNG |
| Module NodeMCU ESP32 WiFi | 1 | Shopee |
| IC ổn áp 7805 | 1 | Shopee |
| Jack nối nguồn 5.5*2.1mm – Cái | 1 | Shopee |
| Điện trở 330R 1/4W 5% | 1 | Shopee |
| Led nguồn 5mm | 1 | Shopee |
| Module Relay 4 kênh 5V | 1 | Shopee |
| Nút nhấn 4 chân | 4 | Shopee |
| Dây cắm | 1 | Shopee |
| Breadboard | 1 | Shopee |
| Adapter 9V DC | 1 | Shopee |
Lưu ý: Mình không kinh doanh bất kỳ sản phẩm linh kiện nào, trên đây chỉ là những đề xuất dựa trên mức độ uy tín của cửa hàng mà mình đã từng mua, nên sẽ không chịu trách nhiệm khi các bạn mua hàng tại đây.
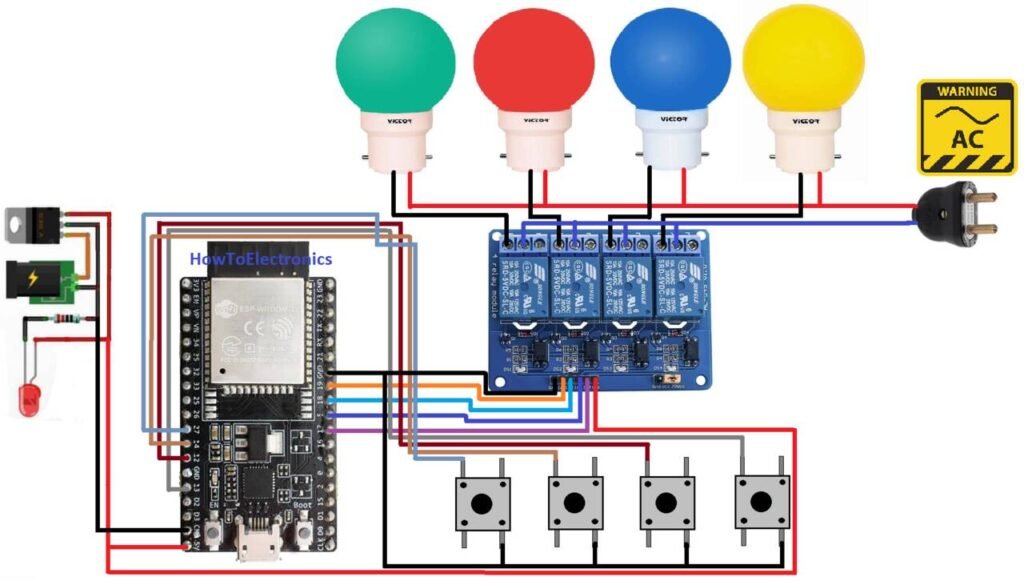
Sơ đồ nguyên lý hoạt động của dự án
Để cho các bạn có thể dễ dàng mua linh kiện và đấu nối trong dự án, bằng việc sử dụng phần mềm Fritzing cho dự án trở trực quan hơn rất nhiều.

Trên ESP32 có rất nhiều Chân GPIO, mình sẽ sử dụng GPIO19, GPIO18, GPIO5 & GPIO17 để điều khiển Relay bật tắt các đèn. Để ổn định nguồn cho các thiết bị trên board mạch, các bạn có thể sử dụng Adapter 9V DC và dùng IC ổn áp 7805 về mức 5V để cấp nguồn cho chân Vin của ESP32.

Sử dụng 4 nút nhấn để bật tắt các thiết bị bằng thủ công khi không điều khiển trên App Blynk và được nối trực tiếp với các chân GPIO của NodeMCU ESP32. Các chân ESP32 được sử dụng là GPIO27, GPIO14, GPIO12 & GPIO13 .

Cấu hình kết nối trên App Blynk và Blynk Web
Tiếp theo để có thể điều khiển được trên Blynk các bạn truy cập vào Blynk Cloud để tạo một Template nhé. Sau khi tạo xong Template vào phần Devices và làm theo các bước bên dưới.
Đọc ngay: Blynk là gì? Hướng dẫn cài đặt và sử dụng Blynk 2.0 với ESP8266

Chọn From template.

Chọn Template đã tạo và đặt tên tại “DEVICE NAME” rồi nhấn Create.

Lưu ý: Ở phần này các bạn cần Copy lại đoạn mã Code xuất hiện trên màn hình.

Quay lại phần Template và chọn vào đúng cái mình vừa mới tạo.

Vào phần Web Dashboard để thêm các thiết bị và cấu hình chân.

Chọn Web Dashboard > Edit

Thêm số lượng các thiết bị cần điều khiển và giám sát bên tay trái màn hình và bỏ vào giữa

Trong bài viết này mình điều khiển bật/tắt 4 thiết bị nên sẽ bỏ vào 4 Switch (Công tắc).

Dưới đây sẽ là hình ảnh mình cấu hình chi tiết cho thiết bị, mình sẽ làm mẫu một công tắc, những công tắc khác các bạn cũng làm tương tự nhé.

Nhấp vào biểu tượng hình bánh răng Switch Settings > Virtual Pin

- NAME: Light 1
- PIN: V0
- DATA TYPE: Integer
- UNITS: Integer
- MIN: 0
- MAX: 1
- DEFAULT VALUE: 0

Các bạn tiếp tục thêm các nút còn lại nhé tương ứng Light 1 (V0), Light 2 (V1), Light 3 (V2), Light 4 (V3).

Sau khi hoàn thành nhấn Save và sẽ nhận được thành quả như thế này.

Quá trình cấu hình trên App Blynk cũng sẽ tương tự nên mình sẽ không hướng dẫn các bạn có thể xem lại bài viết bên dưới để tìm hiểu cách làm nhé.
Xem ngay: Hướng dẫn cài đặt ESP8266 NodeMCU và kết nối với Blynk

Như vậy là đã hoàn tất quá cấu hình điều khiển trên giao diện của Blynk, để các thiết bị nhà thông minh hoạt động các bạn cần nạp Code vào ESP32, dưới đây là Code mình đã viết sẵn nhé.
Code: Thiết kế nhà thông minh bằng Arduino sử dụng ESP32 và Blynk 2.0
#define BLYNK_TEMPLATE_ID "TMPLiEm_ytX0" #define BLYNK_DEVICE_NAME "APP" #define BLYNK_AUTH_TOKEN "a16wQs9JID48MryB6TdLaONpFgRw5ymo"
Các bạn dán đoạn Code lúc nãy thay thế cho đoạn mã này nhé.
char ssid[] = "*****************"; char pass[] = "*****************";
Thêm tên tài khoản và mật khẩu Wifi của nhà bạn vào đây.
#define BLYNK_TEMPLATE_ID "TMPLiEm_ytX0"
#define BLYNK_DEVICE_NAME "APP"
#define BLYNK_AUTH_TOKEN "a16wQs9JID48MryB6TdLaONpFgRw5ymo"
// Your WiFi credentials.
// Set password to "" for open networks.
char ssid[] = "*****************";
char pass[] = "*****************";
bool fetch_blynk_state = true; //true or false
//#define BLYNK_PRINT Serial
#include <WiFi.h>
#include <WiFiClient.h>
#include <BlynkSimpleEsp32.h>
#include <AceButton.h>
using namespace ace_button;
// define the GPIO connected with Relays and switches
#define RelayPin1 19 //D19
#define RelayPin2 18 //D18
#define RelayPin3 5 //D5
#define RelayPin4 17 //D17
#define SwitchPin1 27 //D27
#define SwitchPin2 14 //D14
#define SwitchPin3 12 //D12
#define SwitchPin4 13 //D13
#define wifiLed 2 //D2
//Change the virtual pins according the rooms
#define VPIN_BUTTON_1 V1
#define VPIN_BUTTON_2 V2
#define VPIN_BUTTON_3 V3
#define VPIN_BUTTON_4 V4
// Relay State
bool toggleState_1 = LOW; //Define integer to remember the toggle state for relay 1
bool toggleState_2 = LOW; //Define integer to remember the toggle state for relay 2
bool toggleState_3 = LOW; //Define integer to remember the toggle state for relay 3
bool toggleState_4 = LOW; //Define integer to remember the toggle state for relay 4
int wifiFlag = 0;
char auth[] = BLYNK_AUTH_TOKEN;
ButtonConfig config1;
AceButton button1(&config1);
ButtonConfig config2;
AceButton button2(&config2);
ButtonConfig config3;
AceButton button3(&config3);
ButtonConfig config4;
AceButton button4(&config4);
void handleEvent1(AceButton*, uint8_t, uint8_t);
void handleEvent2(AceButton*, uint8_t, uint8_t);
void handleEvent3(AceButton*, uint8_t, uint8_t);
void handleEvent4(AceButton*, uint8_t, uint8_t);
BlynkTimer timer;
// When App button is pushed - switch the state
BLYNK_WRITE(VPIN_BUTTON_1)
{
toggleState_1 = param.asInt();
digitalWrite(RelayPin1, !toggleState_1);
}
BLYNK_WRITE(VPIN_BUTTON_2)
{
toggleState_2 = param.asInt();
digitalWrite(RelayPin2, !toggleState_2);
}
BLYNK_WRITE(VPIN_BUTTON_3)
{
toggleState_3 = param.asInt();
digitalWrite(RelayPin3, !toggleState_3);
}
BLYNK_WRITE(VPIN_BUTTON_4)
{
toggleState_4 = param.asInt();
digitalWrite(RelayPin4, !toggleState_4);
}
void checkBlynkStatus()
{ // called every 3 seconds by SimpleTimer
bool isconnected = Blynk.connected();
if (isconnected == false)
{
wifiFlag = 1;
Serial.println("Blynk Not Connected");
digitalWrite(wifiLed, LOW);
}
if (isconnected == true)
{
wifiFlag = 0;
if (!fetch_blynk_state)
{
Blynk.virtualWrite(VPIN_BUTTON_1, toggleState_1);
Blynk.virtualWrite(VPIN_BUTTON_2, toggleState_2);
Blynk.virtualWrite(VPIN_BUTTON_3, toggleState_3);
Blynk.virtualWrite(VPIN_BUTTON_4, toggleState_4);
}
digitalWrite(wifiLed, HIGH);
Serial.println("Blynk Connected");
}
}
BLYNK_CONNECTED()
{
// Request the latest state from the server
if (fetch_blynk_state)
{
Blynk.syncVirtual(VPIN_BUTTON_1);
Blynk.syncVirtual(VPIN_BUTTON_2);
Blynk.syncVirtual(VPIN_BUTTON_3);
Blynk.syncVirtual(VPIN_BUTTON_4);
}
}
void setup()
{
Serial.begin(9600);
pinMode(RelayPin1, OUTPUT);
pinMode(RelayPin2, OUTPUT);
pinMode(RelayPin3, OUTPUT);
pinMode(RelayPin4, OUTPUT);
pinMode(wifiLed, OUTPUT);
pinMode(SwitchPin1, INPUT_PULLUP);
pinMode(SwitchPin2, INPUT_PULLUP);
pinMode(SwitchPin3, INPUT_PULLUP);
pinMode(SwitchPin4, INPUT_PULLUP);
//During Starting all Relays should TURN OFF
digitalWrite(RelayPin1, !toggleState_1);
digitalWrite(RelayPin2, !toggleState_2);
digitalWrite(RelayPin3, !toggleState_3);
digitalWrite(RelayPin4, !toggleState_4);
digitalWrite(wifiLed, LOW);
config1.setEventHandler(button1Handler);
config2.setEventHandler(button2Handler);
config3.setEventHandler(button3Handler);
config4.setEventHandler(button4Handler);
button1.init(SwitchPin1);
button2.init(SwitchPin2);
button3.init(SwitchPin3);
button4.init(SwitchPin4);
//Blynk.begin(auth, ssid, pass);
WiFi.begin(ssid, pass);
timer.setInterval(2000L, checkBlynkStatus); // check if Blynk server is connected every 2 seconds
Blynk.config(auth);
delay(1000);
if (!fetch_blynk_state) {
Blynk.virtualWrite(VPIN_BUTTON_1, toggleState_1);
Blynk.virtualWrite(VPIN_BUTTON_2, toggleState_2);
Blynk.virtualWrite(VPIN_BUTTON_3, toggleState_3);
Blynk.virtualWrite(VPIN_BUTTON_4, toggleState_4);
}
}
void loop()
{
Blynk.run();
timer.run(); // Initiates SimpleTimer
button1.check();
button2.check();
button3.check();
button4.check();
}
void button1Handler(AceButton* button, uint8_t eventType, uint8_t buttonState)
{
Serial.println("EVENT1");
switch (eventType)
{
case AceButton::kEventReleased:
Serial.println("kEventReleased");
digitalWrite(RelayPin1, toggleState_1);
toggleState_1 = !toggleState_1;
Blynk.virtualWrite(VPIN_BUTTON_1, toggleState_1);
break;
}
}
void button2Handler(AceButton* button, uint8_t eventType, uint8_t buttonState)
{
Serial.println("EVENT2");
switch (eventType)
{
case AceButton::kEventReleased:
Serial.println("kEventReleased");
digitalWrite(RelayPin2, toggleState_2);
toggleState_2 = !toggleState_2;
Blynk.virtualWrite(VPIN_BUTTON_2, toggleState_2);
break;
}
}
void button3Handler(AceButton* button, uint8_t eventType, uint8_t buttonState)
{
Serial.println("EVENT3");
switch (eventType)
{
case AceButton::kEventReleased:
Serial.println("kEventReleased");
digitalWrite(RelayPin3, toggleState_3);
toggleState_3 = !toggleState_3;
Blynk.virtualWrite(VPIN_BUTTON_3, toggleState_3);
break;
}
}
void button4Handler(AceButton* button, uint8_t eventType, uint8_t buttonState)
{
Serial.println("EVENT4");
switch (eventType)
{
case AceButton::kEventReleased:
Serial.println("kEventReleased");
digitalWrite(RelayPin4, toggleState_4);
toggleState_4 = !toggleState_4;
Blynk.virtualWrite(VPIN_BUTTON_4, toggleState_4);
break;
}
}
Thư viện
Để đoạn code không bị báo lỗi các bạn cần thêm các thư viện cần thiết mà đoạn code yêu cầu.
- Blynk Library: https://github.com/blynkkk/blynk-library
- AceButton Library: https://github.com/bxparks/AceButton
Hình ảnh thử nghiệm hệ thống tự động nhà thông minh bằng Arduino sử dụng ESP32 và Blynk 2.0
Dưới đây là một số hình ảnh mình test qua dự án.

ESP32 sẽ kết nối với mạng WiFi và kết nối với Blynk Web và Mobile Dashboard.
Giờ đây, các bạn có thể BẬT/TẮT các relay từ giao diện dành cho thiết bị di động và web. Bạn chỉ cần nhấp vào Dashboard

Ngoài việc điều khiển trên Dashboard bạn cũng có thể sử dụng các nút button bằng thủ công để BẬT/TẮT Relay. Trạng thái nhấn thủ công cũng sẽ phản hồi trên thiết bị di động và web.
Đây là cách mà bạn có thể triển khai Thiết kế nhà thông minh bằng Arduino sử dụng ESP32 và Blynk 2.0 theo thời gian thực.
Câu hỏi thường gặp
Kết luận
Như vậy, thông qua dự án thiết kế nhà thông minh bằng Arduino sử dụng NodeMCU ESP32 và Blynk 2.0, ta có thể thấy được sự ứng dụng của IoT vào trong cuộc sống, giúp cho việc quản lý, kiểm soát trong nhà trở nên dễ dàng và tiện lợi hơn. Ngoài ra, dự án này cũng có thể trở thành một đề tài hấp dẫn cho các bạn sinh viên hoặc những người đam mê công nghệ, có thể nghiên cứu và phát triển để tạo ra những sản phẩm ứng dụng thực tế và giúp cho cuộc sống của mọi người trở nên thông minh hơn.
Bài viết liên quan
- Điều khiển Servo thông qua NodeMCU ESP8266 và Blynk hiển thị lên OLED 0.96
- Hệ thống điều khiển thiết bị nhà thông minh sử dụng NodeMCU ESP8266 và App Blynk
- Hướng dẫn cài đặt ESP8266 NodeMCU và kết nối với Blynk
- Blynk là gì? Hướng dẫn cài đặt và sử dụng Blynk 2.0 với ESP8266
- Hướng dẫn làm máy chơi Game xếp gạch sử dụng OLED 0.96 với Arduino






