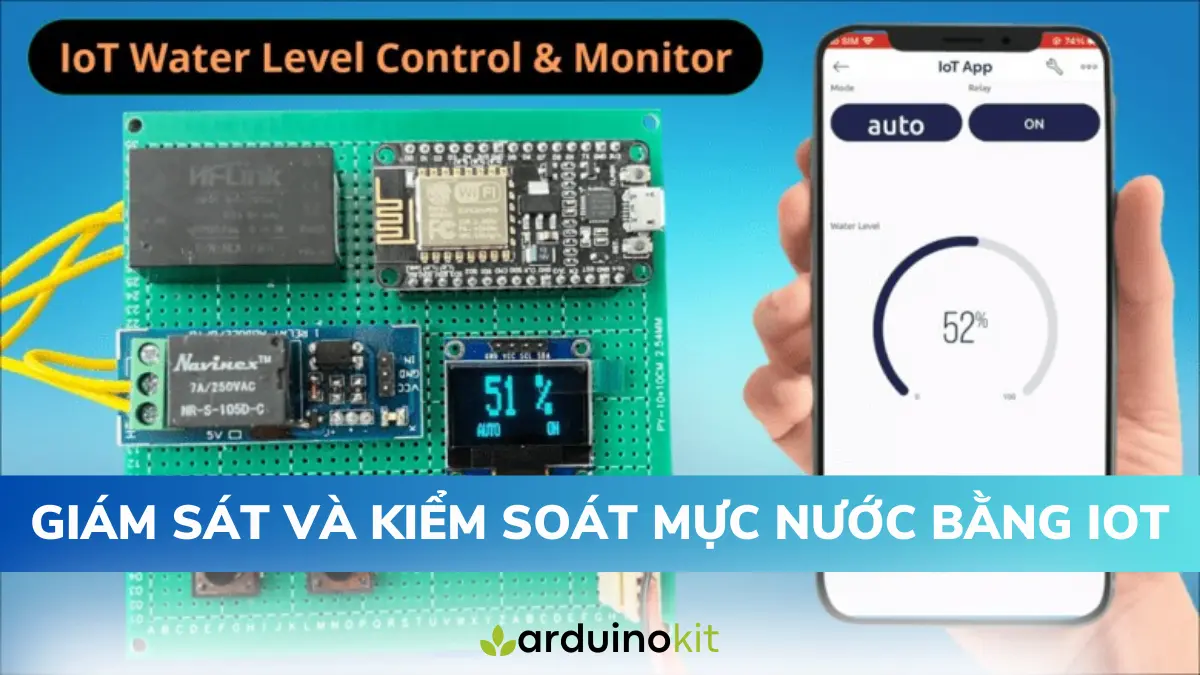
Giám sát và kiểm soát mực nước bằng IoT sử dụng ESP8266 và Blynk 2.0

Dự án giám sát và kiểm soát mực nước bằng IoT sử dụng ESP8266 và Blynk 2.0 là một ứng dụng đơn giản và hữu ích của công nghệ IoT trong việc quản lý tài nguyên nước. Với việc sử dụng các thiết bị và kết nối mạng, dự án này giúp cho các bạn dễ dàng giám sát mực nước của bể chứa hoặc hồ cá, cung cấp các thông tin về mực nước còn lại trong bể, và thực hiện các thao tác điều khiển như bơm nước.
Việc áp dụng IoT vào giám sát mực nước giúp các bạn tiết kiệm thời gian và công sức, đồng thời giảm thiểu các rủi ro có thể xảy ra trong quá trình giám sát bằng tay. Thông qua kết nối mạng, các bạn có thể theo dõi mực nước và điều khiển các thiết bị từ bất kỳ đâu, bất kỳ lúc nào chỉ với một chiếc smartphone hoặc máy tính có kết nối internet.
Trong dự án này, ESP8266 được sử dụng làm bộ điều khiển IoT, cho phép kết nối các cảm biến và điều khiển các thiết bị từ xa thông qua Wi-Fi. Blynk 2.0 là một nền tảng IoT cho phép tạo các ứng dụng và điều khiển các thiết bị IoT một cách dễ dàng thông qua các thiết bị di động.
Việc lập trình ESP8266 bằng Arduino IDE là một cách đơn giản và hiệu quả để phát triển các ứng dụng IoT. Dưới đây là bài viết hướng dẫn chi tiết giúp cho các bạn có thể thực hiện các dự án IoT với chi phí thấp và dễ dàng tiếp cận.
Các linh kiện cần thiết cho dự án
| TÊN LINH KIỆN | SỐ LƯỢNG | MUA HÀNG |
| Module WiFi NodeMCU ESP8266 | 1 | Shopee |
| Cảm biến siêu âm chống nước JSN-SR04T | 1 | Shopee |
| Màn hình OLED I2C 0.96 | 1 | Shopee |
| Bộ nguồn chuyển đổi Hi-Link 220V AC sang 5V DC | 1 | Shopee |
| Module Rơ le 5V | 1 | Shopee |
| Nút nhấn | 2 | Shopee |
| Phích đồng lỗ | 1 | Shopee |
| Máy bơm nước xoay chiều (Có thể dùng loại 12V hoặc 220V để test) | 1 | Shopee |
| Ống nước 2m trở lên | 1 | Shopee |
Cảm biến siêu âm JSN-SR04T
Cảm biến siêu âm JSN SR04T là một cảm biến siêu âm chống nước chuyên dụng được sử dụng rộng rãi trong các ứng dụng đo khoảng cách, đo mức nước, đo độ cao vật thể, vv. Cảm biến JSN-SR04T sử dụng sóng siêu âm để đo khoảng cách và truyền tín hiệu về khoảng cách đó qua các tín hiệu điện analog hoặc digital.
Cảm biến JSN-SR04T được thiết kế chống nước, cho phép nó hoạt động hiệu quả trong môi trường ẩm ướt hoặc nước ngập. Ngoài ra, cảm biến này cũng có độ chính xác cao và khoảng cách đo lên đến 4 mét.

Với những tính năng kể trên, cảm biến siêu âm JSN SR04T là một lựa chọn phù hợp với Dự án giám sát và kiểm soát mực nước bằng IoT sử dụng ESP8266 và Blynk 2.0, giúp việc đo mực nước hiệu quả và chính xác hơn.
Màn hình OLED 0.96 SSD1306
Màn hình OLED 0.96 inch SSD1306 là một giải pháp hiển thị quan trọng trong dự án giám sát và kiểm soát mực nước bằng IoT sử dụng ESP8266 và Blynk 2.0. Với thiết kế nhỏ gọn, màn hình OLED Arduino cho phép người dùng dễ dàng theo dõi và xem thông tin về mực nước một cách trực quan.

Màn hình OLED 0.96 inch giao tiếp I2C có độ phân giải cao cho phép hiển thị các thông số như phần trăm mực nước hiện tại một cách rõ ràng và rất thuận tiện cho việc lắp đặt và sử dụng trong các dự án IoT.
Để sử dụng màn hình OLED 0.96 trong dự án giám sát và kiểm soát mực nước bằng IoT sử dụng ESP8266 và Blynk 2.0, người dùng cần phải kết nối màn hình với ESP8266 và lập trình để hiển thị các thông tin cần thiết trên màn hình.
Đọc thêm: Hiển thị thời gian thực bằng màn hình OLED 0.96 sử dụng NodeMCU ESP8266
Nguồn chuyển đổi Hi-Link HLK-PM01 220V AC sang 5V DC
Nguồn chuyển đổi Hi-Link 220V AC sang 5V DC là một bộ phận quan trọng trong dự án này. Nguồn cấp có khả năng chuyển đổi điện áp đầu vào từ 220V AC thành điện áp 5V DC ổn định và an toàn cho quá trình sử dụng.

Ngoài ra, HLK-PM01 còn có tính năng bảo vệ quá tải và ngắn mạch, đảm bảo an toàn cho thiết bị và người sử dụng.
Sơ đồ nguyên lý
Dưới đây là sơ đồ nguyên lý của hệ thống giám sát và kiểm soát mực nước dựa trên IoT được sử dụng Cảm biến siêu âm chống nước và bộ điều khiển trung tâm NodeMCU ESP8266.

Cảm biến siêu âm chống nước có 4 chân. Chân ECHO & TRIG được kết nối với chân D7 & D6 của ESP8266, được cấp nguồn 5V từ ESP8266. Màn hình 0.96 OLED i2C là một Mô-đun I2C, nên các chân I2C SDA & SCL của nó được kết nối với D2 & D1 của NodeMCU ESP8266.
Mình sử dụng 3 nút nhấn trong dự án này. Tương ứng với 3 chế độ Mode, Buzzer, Relay trên sơ đồ. Các nút nhấn được kết nối với các chân D0, D3 & D4.
Bộ nguồn chuyển đổi AC sang 5V DC HLK-PM01 có tác dụng chuyển đổi điện áp xoay chiều 220V sang 5V DC và cấp cho chân Vin của ESP8266. Rơle được điều khiển thông qua chân D5 của ESP8266 để điều khiển Bơm.

Để có thể triển khai test nhanh dự án mình sẽ dùng một phích đồng lỗ như thế này để đấu nối các linh kiện lại với nhau, nếu các bạn có thời gian thì có thể thiết kế và ủi mạch in nhé.
Đọc thêm: PCB là gì? Hướng dẫn làm mạch in TIẾT KIỆM cho sinh viên

Dưới đây, là mình ảnh mình lắp đặt các thiết bị để kiểm tra cho dự án giám sát mực nước bằng IoT.
Thiết lập và cấu hình trên Blynk 2.0
Để có thể giám sát và điều khiển thông qua điện thoại hoặc máy tính, các bạn cần cấu hình trên Blynk 2.0, nếu các bạn chưa biết các làm thì có thể xem ngay bài viết bên dưới.
Xem ngay: Blynk là gì? Hướng dẫn cài đặt và sử dụng Blynk 2.0 với ESP8266
Còn trong phạm vi bài viết này mình sẽ đi nhanh để tiết kiệm thời gian nhé. Các bạn truy cập vào https://blynk.cloud/dashboard/login để đăng ký tài khoản nhé. Sau khi đăng tài khoản xong, tạo một Template > thêm “Device” để cấu hình các thiết bị.

Sau khi thiết lập xong, sẽ xuất hiện mã AUTH_TOKEN các bạn copy 3 dòng này để bỏ vào code nhé.

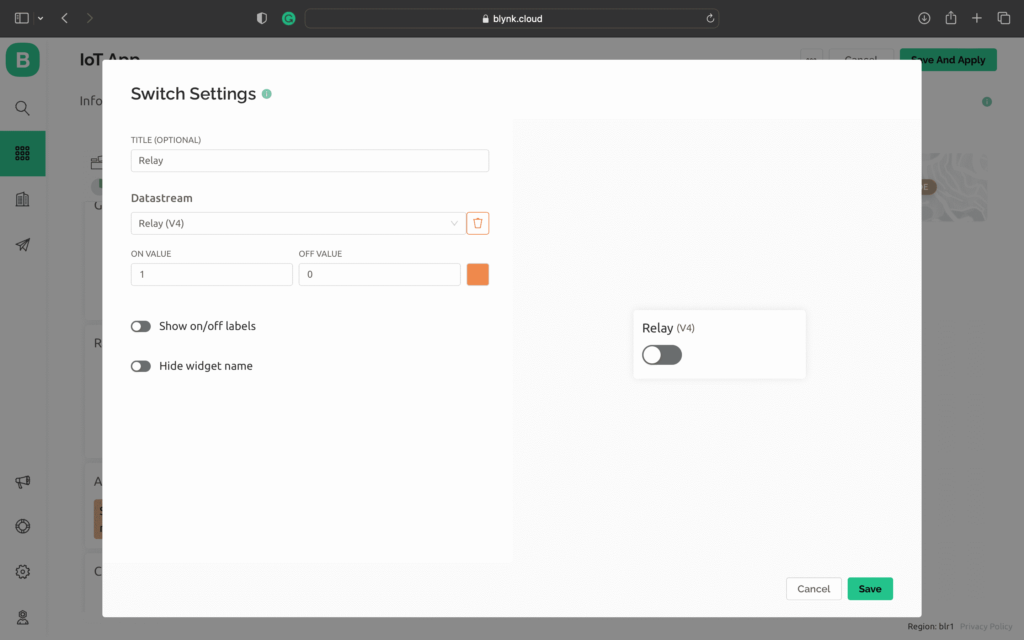
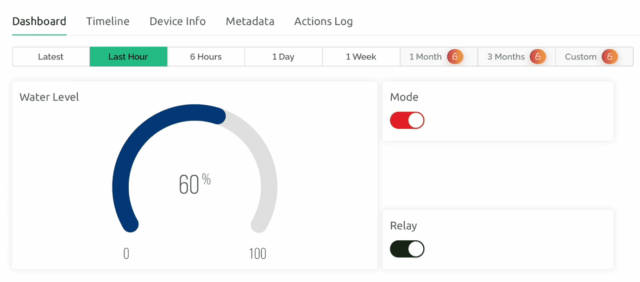
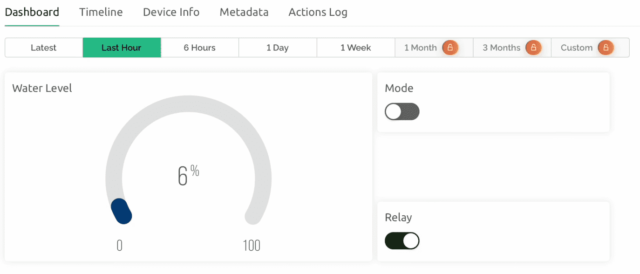
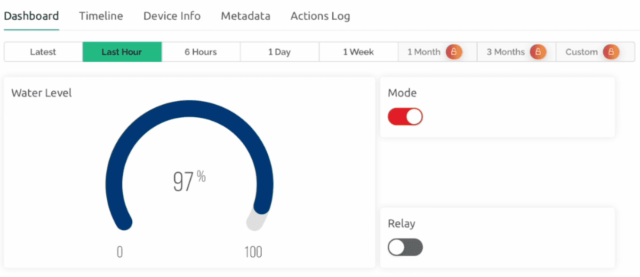
Quay lại phần Template > Web DashBoard kéo vào một Gauge và 2 Switch và cấu hình như bên dưới.

- NAME: Water Level
- PIN: V1
- DATA TYPE: Integer
- UNITS: Percentage, %
- MIN: 0
- MAX: 100
- DEFAULT VALUE: 0

- NAME: Relay
- PIN: V4
- DATA TYPE: Integer
- UNITS: None
- MIN: 0
- MAX: 1
- DEFAULT VALUE: 0

- NAME: Mode
- PIN: V3
- DATA TYPE: Integer
- UNITS: None
- MIN: 0
- MAX: 1
- DEFAULT VALUE: 0
Tới bước này cơ bản là đã hoàn thành, còn nếu bạn muốn cấu hình trên App Blynk 2.0 thì các bước làm tương tự nhé.
Code
#define BLYNK_TEMPLATE_ID "***************" #define BLYNK_TEMPLATE_NAME "**********************" #define BLYNK_AUTH_TOKEN "*************************"
Các bạn dùng đoạn code lúc nãy tạo trên Blynk 2.0 thay thế cho đoạn này trên code nhé.
char ssid[] = "****************"; char pass[] = "**************";
Ở đây các bạn nhập tên Wifi và Pass ở nhà của mình nhé.
#include <Adafruit_SSD1306.h>
#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>
#include <AceButton.h>
#define BLYNK_TEMPLATE_ID "***************"
#define BLYNK_TEMPLATE_NAME "**********************"
#define BLYNK_AUTH_TOKEN "*************************"
char ssid[] = "****************";
char pass[] = "**************";
int emptyTankDistance = 160;
int fullTankDistance = 20;
int triggerPer = 20;
using namespace ace_button;
#define TRIG 12 //D6
#define ECHO 13 //D7
#define Relay 14 //D5
#define BP1 2 //D0
#define BP2 13 //D3
#define BP3 15 //D4
#define V_B_1 V1
#define V_B_3 V3
#define V_B_4 V4
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 32
#define OLED_RESET -1
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
float duration;
float distance;
int waterLevelPer;
bool toggleRelay = false;
bool modeFlag = true;
String currMode;
char auth[] = BLYNK_AUTH_TOKEN;
ButtonConfig config1;
AceButton button1(&config1);
ButtonConfig config2;
AceButton button2(&config2);
ButtonConfig config3;
AceButton button3(&config3);
void handleEvent1(AceButton*, uint8_t, uint8_t);
void handleEvent2(AceButton*, uint8_t, uint8_t);
void handleEvent3(AceButton*, uint8_t, uint8_t);
BlynkTimer timer;
void checkBlynkStatus() {
bool isconnected = Blynk.connected();
if (isconnected == false) {
}
if (isconnected == true) {
}
}
BLYNK_WRITE(VPIN_BUTTON_3) {
modeFlag = param.asInt();
if (!modeFlag && toggleRelay) {
digitalWrite(Relay, LOW);
toggleRelay = false;
}
currMode = modeFlag ? "AUTO" : "MANUAL";
}
BLYNK_WRITE(VPIN_BUTTON_4) {
if (!modeFlag) {
toggleRelay = param.asInt();
digitalWrite(Relay, toggleRelay);
} else {
Blynk.virtualWrite(V_B_4, toggleRelay);
}
}
BLYNK_CONNECTED() {
Blynk.syncVirtual(V_B_1);
Blynk.virtualWrite(V_B_3, modeFlag);
Blynk.virtualWrite(V_B_4, toggleRelay);
}
void displayData() {
display.clearDisplay();
display.setTextSize(3);
display.setCursor(30, 0);
display.print(waterLevelPer);
display.print(" ");
display.print("%");
display.setTextSize(1);
display.setCursor(20, 25);
display.print(currMode);
display.setCursor(95, 25);
display.print(toggleRelay ? "ON" : "OFF");
display.display();
}
void measureDistance() {
digitalWrite(TRIG, LOW);
delayMicroseconds(2);
digitalWrite(TRIG, HIGH);
delayMicroseconds(20);
digitalWrite(TRIG, LOW);
duration = pulseIn(ECHO, HIGH);
distance = ((duration / 2) * 0.343) / 10;
if (distance > (fullTankDistance - 15) && distance < emptyTankDistance) {
waterLevelPer = map((int)distance, emptyTankDistance, fullTankDistance, 0, 100);
Blynk.virtualWrite(V_B_1, waterLevelPer);
if (waterLevelPer < triggerPer) {
if (modeFlag) {
if (!toggleRelay) {
digitalWrite(Relay, HIGH);
toggleRelay = true;
Blynk.virtualWrite(V_B_4, toggleRelay);
}
}
}
if (distance < fullTankDistance) {
if (modeFlag) {
if (toggleRelay) {
digitalWrite(Relay, LOW);
toggleRelay = false;
Blynk.virtualWrite(V_B_4, toggleRelay);
}
}
}
}
displayData();
delay(100);
}
void setup() {
Serial.begin(9600);
pinMode(ECHO, INPUT);
pinMode(TRIG, OUTPUT);
pinMode(Relay, OUTPUT);
pinMode(BP1, INPUT_PULLUP);
pinMode(BP2, INPUT_PULLUP);
pinMode(BP3, INPUT_PULLUP);
digitalWrite(Relay, HIGH);
config1.setEventHandler(button1Handler);
config2.setEventHandler(button2Handler);
config3.setEventHandler(button3Handler);
button1.init(BP1);
button2.init(BP2);
button3.init(BP3);
currMode = modeFlag ? "AUTO" : "MANUAL";
if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
for (;;)
;
}
delay(1000);
display.setTextSize(1);
display.setTextColor(WHITE);
display.clearDisplay();
WiFi.begin(ssid, pass);
timer.setInterval(2000L, checkBlynkStatus);
timer.setInterval(1000L, measureDistance);
Blynk.config(auth);
delay(1000);
Blynk.virtualWrite(V_B_3, modeFlag);
Blynk.virtualWrite(V_B_4, toggleRelay);
delay(500);
}
void loop() {
Blynk.run();
timer.run();
button1.check();
button3.check();
if (!modeFlag) {
button2.check();
}
}
void button1Handler(AceButton* button, uint8_t eventType, uint8_t buttonState) {
Serial.println("EVENT1");
switch (eventType) {
case AceButton::kEventReleased:
if (modeFlag && toggleRelay) {
digitalWrite(Relay, LOW);
toggleRelay = false;
}
modeFlag = !modeFlag;
currMode = modeFlag ? "AUTO" : "MANUAL";
Blynk.virtualWrite(V_B_3, modeFlag);
break;
}
}
void button2Handler(AceButton* button, uint8_t eventType, uint8_t buttonState) {
Serial.println("EVENT2");
switch (eventType) {
case AceButton::kEventReleased:
if (toggleRelay) {
digitalWrite(Relay, LOW);
toggleRelay = false;
} else {
digitalWrite(Relay, HIGH);
toggleRelay = true;
}
Blynk.virtualWrite(V_B_4, toggleRelay);
delay(1000);
break;
}
}
void button3Handler(AceButton* button, uint8_t eventType, uint8_t buttonState) {
Serial.println("EVENT3");
switch (eventType) {
case AceButton::kEventReleased:
break;
}
}
Hình ảnh Test thực tế của dự án
Mình đã setup một góc như thế này để test dự án, các bạn lưu ý quá trình đấu nối cẩn thận, tránh trường hợp cháy nổ gây ảnh hưởng đến người và thiết bị.

Vị trí Cảm biến siêu âm JSN SR04T mình đặt trên cao và cố định bằng một thanh inox, như vậy vừa đảm bảo khoảng cách và hạn chế rung lắc.

Mực nước sẽ thay đổi từ 0-100% và sẽ được hiển thị trên màn hình oled 0.96 inch giao tiếp i2c.

Khi mực nước gần đầy, màn hình sẽ hiển thị 100% và động cơ sẽ tắt.

Điều tuyệt vời là các bạn có thể theo dõi trực tiếp thông qua App Blynk 2.0, ở bất kỳ nơi nào trên thế giới chỉ cần có mạng internet.

Trên ứng dụng giám sát của Blynk Cloud có thể tùy chọn chế độ thủ công (Manual) hoặc chế độ (Auto). Ngoài ra, còn có thể bật tắt động cơ một cách linh hoạt.

Các bạn có thể cấu hình trên App Blynk 2.0 khi mực nước giảm xuống ở một mức nhất định sẽ gửi đến một thông báo. Trong code thì mình hiện tại đang để là 20%.

Kết luận
Trong bài viết này, các bạn đã tìm hiểu cách xây dựng một dự án giám sát và kiểm soát mực nước bằng IoT sử dụng ESP8266 và Blynk 2.0. Dự án này có thể được áp dụng rộng rãi trong các ứng dụng quản lý tài nguyên nước, như tưới cây tự động hoặc giám sát mức nước trong hồ. Với việc ứng dụng hệ thống IoT trong quá trình giám sát và kiểm soát trở nên dễ dàng hơn bao giờ hết. Hy vọng thông qua bài viết này đã cung cấp cho các bạn những thông tin hữu ích và giúp bạn bắt đầu xây dựng các dự án IoT cho riêng mình.







làm sao để hiển thị lên serial moniter ạ
search google
bạn có bán mạch này k ạ
bạn có bán mạch không ạ