Hệ thống điều khiển thiết bị thông minh thông qua NodeMCU ESP8266 và App Mobile

Bạn đang có dự định triển khai một dự án điều khiển thiết bị trong nhà bằng SmartPhone, mà chưa biết bắt đầu từ đâu không biết cách thức để làm như thế nào. Trong nội dung bài viết hôm nay mình sẽ hướng dẫn cho các bạn một dự án Hệ thống Điều khiển thiết bị thông minh thông qua NodeMCU ESP8266 + App Mobile để có thể điều khiển thiết bị trong ngôi nhà của mình.
Trước khi thực hành hướng dẫn này nếu bạn chưa bao giờ sử dụng NodeMCU Esp8266 hoặc chưa bao giờ lập trình Esp8266 với Arduine IDE, các bạn xem tại đây nhé.
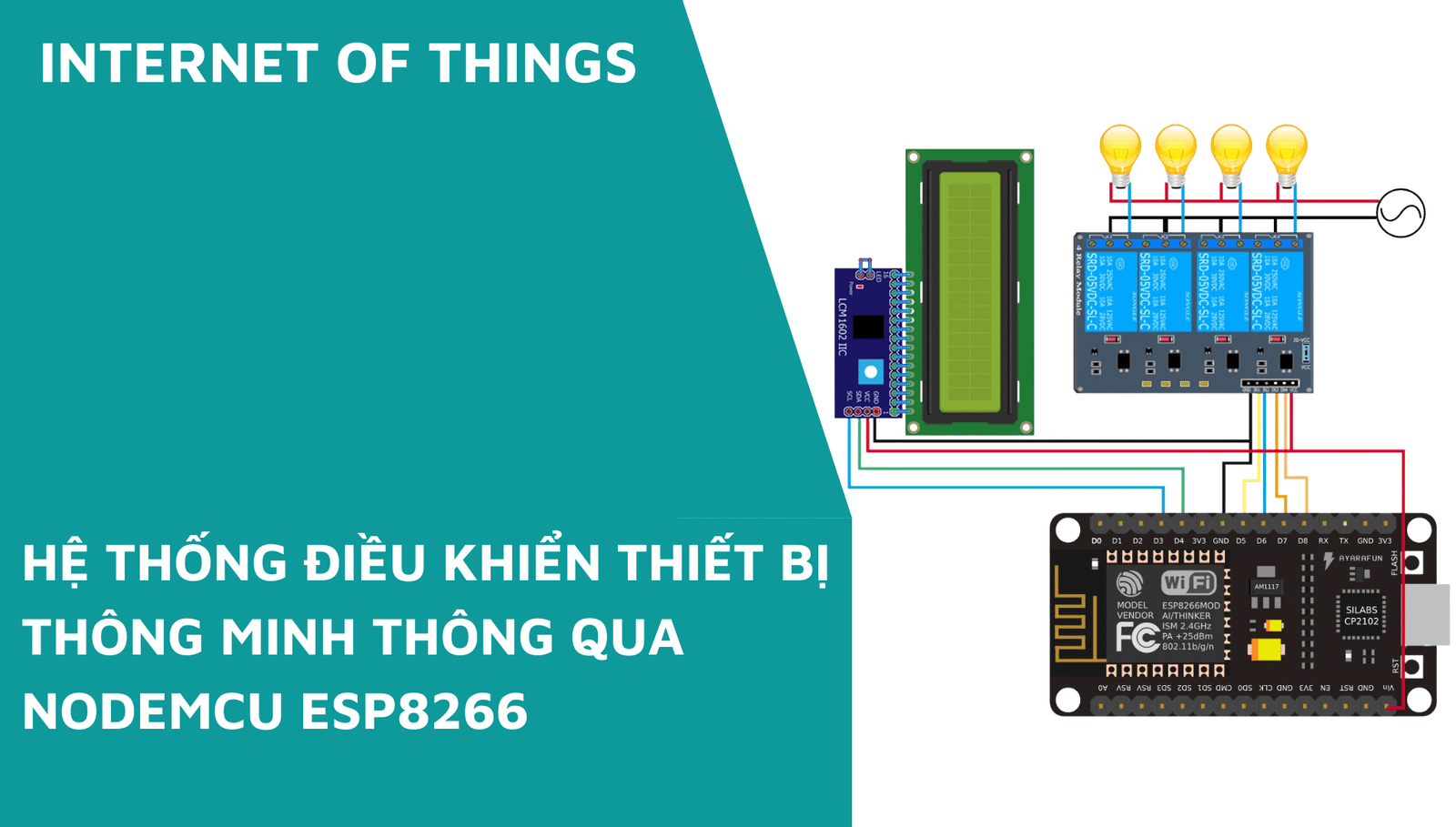
Sơ đồ đấu nối

Các linh kiện cần thiết cho dự án
| Tên linh kiện | Số lượng | Shopee |
| Esp8266 | 1 | Mua ngay |
| Relay 4 Kênh | 1 | Mua ngay |
| LCD16X2 | 1 | Mua ngay |
| Board I2C LCD16X2 | 1 | Mua ngay |
| Dây cắm (Đực – cái) | 1 | Mua ngay |
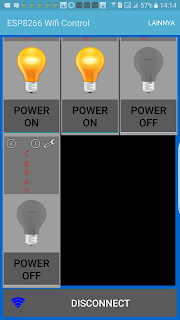
Cài đặt ứng dụng Android trên Smartphone
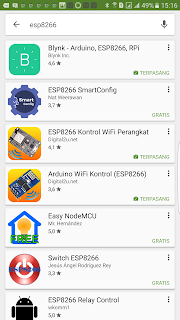
Tải App ESP8266
- Mở ứng dụng CHPLAY trên điện thoại nhập tìm kiếm từ khóa: Esp8266
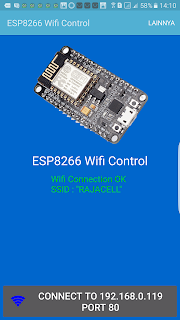
- Tiếp theo đặt địa chỉ IP và PORT 80 trong ứng dụng Android.
- Bây giờ bạn có thể điều khiển ứng dụng.



Code
#include <Wire.h>
#include <LiquidCrystal_I2C.h>
#define ON 0
#define OFF 1
LiquidCrystal_I2C lcd(0x3F , 16, 2);
const char* ssid = "Nha Tro 4";
const char* password = "Nguyen nam";
const int LED1 = 15; //D8 on ESP Board
const int LED2 = 13; //D7 on ESP Board
const int LED3 = 12; //D6 on ESP Board
const int LED4 = 14; //D5 on ESP Board
bool value1 = LOW;
bool value2 = LOW;
bool value3 = LOW;
bool value4 = LOW;
WiFiServer server(80);
int delayLCD = 750;
void setup() {
Serial.begin(115200);
Wire.begin(2, 0);
lcd.begin();
lcd.setCursor (0,0);
lcd.print("Hello, world!");
lcd.setCursor (0,1);
lcd.print("belajarduino.com");
delay (delayLCD);
pinMode(LED1, OUTPUT); digitalWrite(LED1, LOW);
pinMode(LED2, OUTPUT); digitalWrite(LED2, LOW);
pinMode(LED3, OUTPUT); digitalWrite(LED3, LOW);
pinMode(LED4, OUTPUT); digitalWrite(LED4, LOW);
// Connect to WiFi network
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
lcd.setCursor (0,0);
lcd.print ("Connecting to...");
lcd.setCursor (0,1);
lcd.print (ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
lcd.print (".");
}
Serial.println("");
Serial.println("WiFi connected");
lcd.clear();
lcd.setCursor (0,0);
lcd.print (" WiFi connected ");
// Start the server
server.begin();
Serial.println("Server started");
lcd.setCursor (0,1);
lcd.print (" Server started ");
delay (2000);
// Print the IP address
Serial.print("Use this URL to connect: ");
Serial.print("http://");
Serial.print(WiFi.localIP());
Serial.println("/");
lcd.clear();
lcd.setCursor (0,0);
lcd.print ("ESP8266 URL ADRS");
lcd.setCursor (0,1);
lcd.print (WiFi.localIP());
delay (2000);
}
void loop() {
// Check if a client has connected
WiFiClient client = server.available();
if (!client) {
//lcd.clear();
lcd.setCursor (0,0);
lcd.print ("ESP8266 URL ADRS");
lcd.setCursor (0,1);
lcd.print (WiFi.localIP());
lcd.print (" ");
return;
}
// Wait until the client sends some data
Serial.println("new client");
lcd.clear();
lcd.setCursor (0,0);
lcd.print ("Client Send Data");
while(!client.available()){
delay(1);
}
// Read the first line of the request
String request = client.readStringUntil('r');
Serial.println(request);
lcd.setCursor (0,1);
lcd.print (request);
delay(1000);
client.flush();
// Set LED according to the request
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println(""); // do not forget this one
client.println("");
client.println("");
client.println("");
Thư viện
- Download thư viện “BlynkSimpleEsp8266.h”: Tải ngay
Update Code: Thiết kế nhà thông minh bằng Arduino
Lý do App trong bài viết đã bị nhà xuất bản xoá khỏi kho ứng dụng CHPlay nên mình chia sẽ Code mới sử dụng App Blynk để điều khiển nha.
#define BLYNK_TEMPLATE_ID "TMPL62Pb0NVXX"
#define BLYNK_TEMPLATE_NAME "Esp8266 Automation Smarthome"
#define BLYNK_AUTH_TOKEN "FdB8mrs4dqGcnrcOzEeisvF1yHMzXXXX"
#include <Wire.h>
#include <LiquidCrystal_I2C.h>
#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>
char auth[] = BLYNK_AUTH_TOKEN;
char ssid[] = "Khang Nguyen"; // Tên Wifi của bạn
char pass[] = "0977668XXX"; // Mật khẩu Wifi của bạn
LiquidCrystal_I2C lcd(0x27, 16, 2); // Sử dụng địa chỉ I2C 0x27 và kích thước màn hình 16x2
const int LED1 = D0;
const int LED2 = D2;
const int LED3 = D3;
const int LED4 = D4;
BLYNK_WRITE(V0) { // Hàm callback khi nhấn nút trên App Blynk
digitalWrite(LED1, param.asInt());
lcd.clear();
lcd.setCursor(0, 0);
if (param.asInt() == 1) {
digitalWrite(LED1, LOW);
lcd.print("LED 1: OFF");
} else {
digitalWrite(LED1, HIGH);
lcd.print("LED 1: ON");
}
}
BLYNK_WRITE(V1) { // Hàm callback khi nhấn nút trên App Blynk
digitalWrite(LED2, param.asInt());
lcd.clear();
lcd.setCursor(0, 1);
if (param.asInt() == 1) {
digitalWrite(LED2, LOW);
lcd.print("LED 2: OFF");
} else {
digitalWrite(LED2, HIGH);
lcd.print("LED 2: ON");
}
}
BLYNK_WRITE(V2) { // Hàm callback khi nhấn nút trên App Blynk
digitalWrite(LED3, param.asInt());
lcd.clear();
lcd.setCursor(0, 0);
if (param.asInt() == 1) {
digitalWrite(LED3, LOW);
lcd.print("LED 3: OFF");
} else {
digitalWrite(LED3, HIGH);
lcd.print("LED 3: ON");
}
}
BLYNK_WRITE(V4) { // Hàm callback khi nhấn nút trên App Blynk
digitalWrite(LED4, param.asInt());
lcd.clear();
lcd.setCursor(0, 1);
if (param.asInt() == 1) {
digitalWrite(LED4, LOW);
lcd.print("LED 4: OFF");
} else {
digitalWrite(LED4, HIGH);
lcd.print("LED 4: ON");
}
}
void setup() {
Serial.begin(115200);
Blynk.begin(auth, ssid, pass);
pinMode(LED1, OUTPUT);
pinMode(LED2, OUTPUT);
pinMode(LED3, OUTPUT);
pinMode(LED4, OUTPUT);
lcd.begin(0x27, 16, 2);
lcd.backlight();
}
void loop() {
Blynk.run();
}
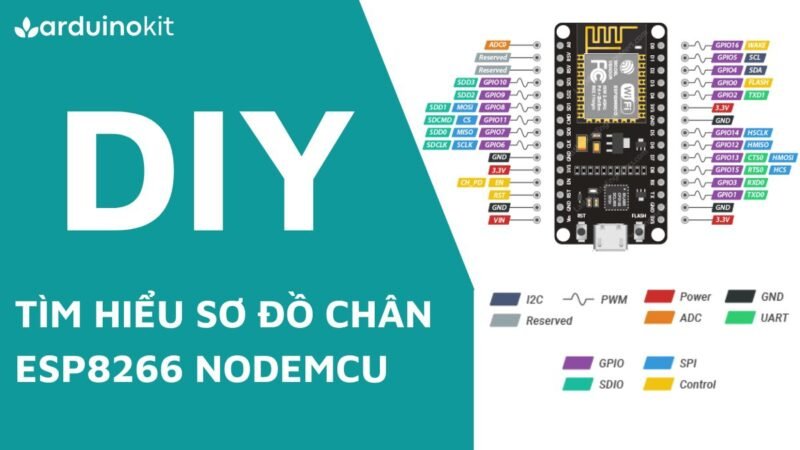
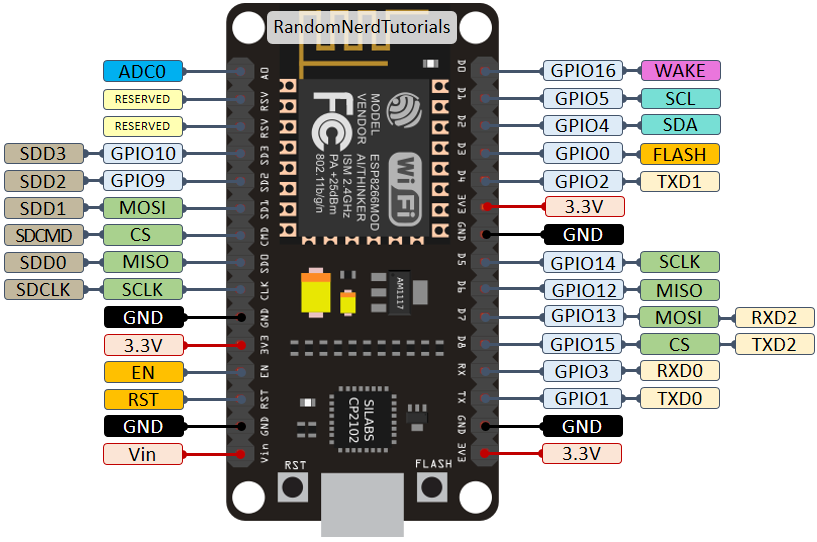
ESP8266 Pinout
ESP8266 là một module Wi-Fi nhỏ gọn và phổ biến trong các ứng dụng IoT. Pinout của ESP8266 bao gồm các chân như sau:

Hướng dẫn lấy Blynk Token New 2.0 Arduino
Bước 1: Sau phiên bản Blynk 2.0 thì việc tạo AUTH TOKEN sẽ thông qua web https://blynk.cloud/dashboard/login , các bạn chỉ cần truy cập vào đường link và làm theo những bước hướng dẫn bên dưới nhé.
Nếu chưa có tài khoản Blynk Cloud bắt buộc bạn cần phải tạo một tài khoản mới, vì các bước này khá đơn giản nên mình sẽ không hướng dẫn lại, các bạn có thể tham khảo bài viết bên dưới nhé.
Sau khi đăng ký xong tài khoản Blynk Cloud 2.0 giao diện sẽ trong như thế này, các bạn Click chọn “New Template”

Đặt tên cho Template và chọn các thông số giống như trên hình nhé.

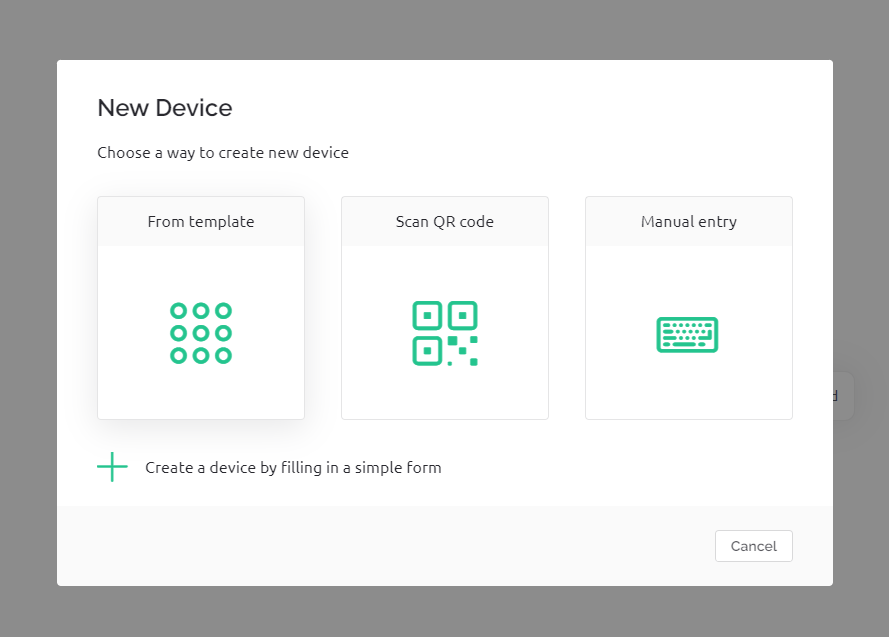
Bước 2: Thêm thiết bị điều khiển, chọn “New Devices” > “From template”

Nhấn OK để tiếp tục nhé.

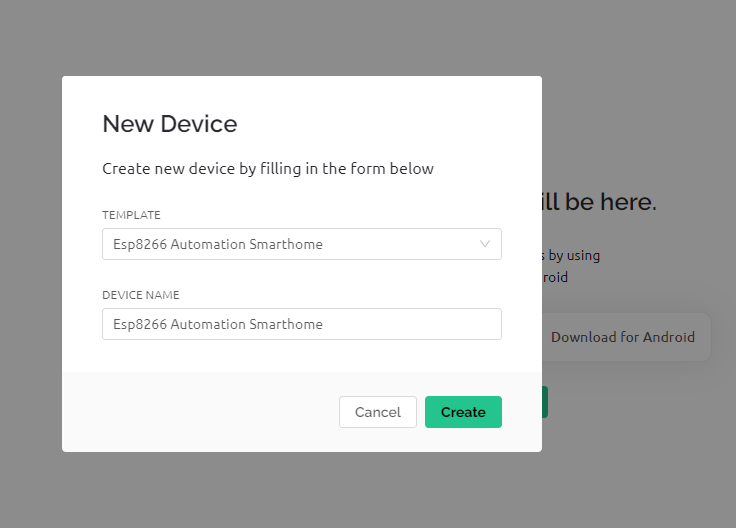
Tiếp theo, chọn Template vừa tạo lúc nãy và nhấn “Create” để hoàn tất.

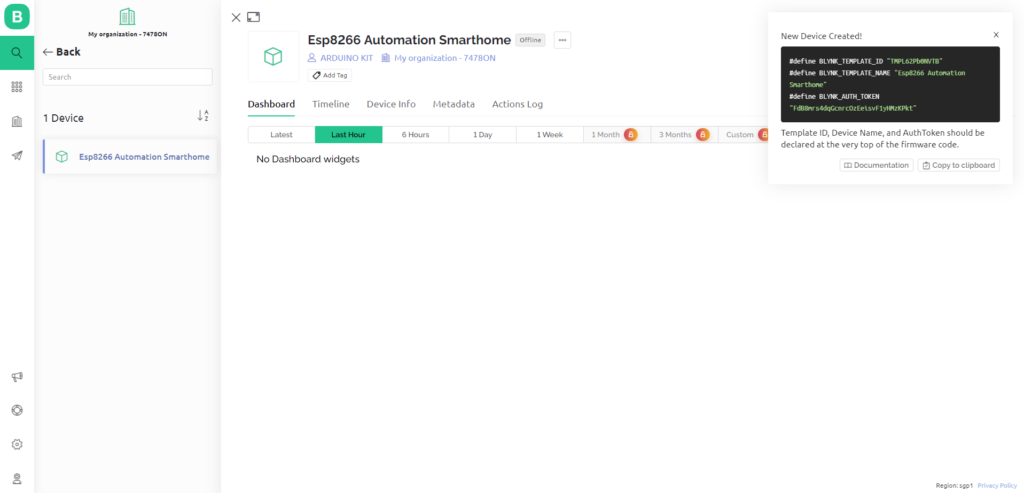
Phía bên góc tay phải màn hình của các bạn, sẽ xuất hiện Token các bạn chỉ cần copy vào Arduino IDE thay cho đoạn Code phía trên mình có viết sẵn. Như vậy là mình vừa hướng dẫn xong cách lấy mã Blynk Token trên phiên bản 2.0

Các bạn có thể xem thêm bài viết bên dưới để tìm hiểu cách thêm các thiết bị điều khiển trên App Blynk 2.0 nhé.
Câu hỏi thường gặp
“Vui lòng comment xuống dưới mọi thắc mắc trong quá trình triển khai, để mình có thể hỗ trợ nhé”