Blynk là gì? Hướng dẫn cài đặt và sử dụng Blynk 2.0 với ESP8266

Blynk là gì? nó được ứng dụng như thế nào trong lĩnh vực IoT. Trong bài viết này, mình sẽ hướng dẫn chi tiết cách cài đặt và sử dụng Blynk 2.0, phiên bản mới nhất của nền tảng này, để giúp các bạn có thể tận dụng tối đa tiềm năng của IoT cho các dự án của mình.
Bài viết Blynk Legacy với Esp8266: Hướng dẫn cài đặt ESP8266 NodeMCU và kết nối với Blynk
Blynk là gì?
Blynk là một nền tảng IoT cung cấp các công cụ để kết nối, quản lý và điều khiển các thiết bị IoT từ xa thông qua mạng Internet. Điểm nổi bật của Blynk là sự dễ dàng và nhanh chóng trong việc tạo và quản lý các ứng dụng IoT, phù hợp cho cả những người mới bắt đầu và những nhà phát triển chuyên nghiệp.
Blynk cung cấp ứng dụng di động và API cho phép người dùng kết nối và điều khiển các thiết bị IoT bằng cách sử dụng các cảm biến và các tín hiệu đầu vào. Giao diện người dùng được tùy chỉnh linh hoạt để điều khiển thiết bị IoT theo cách tùy chỉnh và tạo ra các hành động và tương tác phức tạp thông qua mã code.
App Blynk hỗ trợ các nền tảng phần cứng, bao gồm Arduino, Raspberry Pi, ESP8266 và nhiều nền tảng khác nữa. Điều này cho phép người dùng dễ dàng tích hợp các thiết bị IoT vào các dự án của mình mà không cần có nhiều kinh nghiệm lập trình.

Sự khác biệt giữa Blynk Legacy và Blynk 2.0
Blynk Legacy là gì?
Blynk Legacy là phiên bản đầu tiên của nền tảng IoT Blynk, được phát triển vào năm 2015 và được sử dụng rộng rãi trong cộng đồng IoT. Blynk Legacy cung cấp cho người dùng một ứng dụng di động để điều khiển các thiết bị IoT thông qua mạng Internet, cho phép người dùng tùy chỉnh giao diện người dùng và các chức năng của thiết bị IoT.
Blynk Legacy sử dụng một cơ chế gọi là “Blynk Cloud” để quản lý kết nối giữa thiết bị IoT và ứng dụng di động, cung cấp cho người dùng một mã thông báo để kết nối thiết bị IoT với ứng dụng di động của họ. Ngoài ra, Blynk Legacy cũng hỗ trợ nhiều nền tảng phần cứng, bao gồm các board Arduino, ESP8266, Raspberry Pi và nhiều nền tảng khác nữa.
Tuy nhiên, Blynk Legacy đã bị thay thế bởi phiên bản Blynk 2.0 mới hơn với nhiều tính năng mới và cải tiến hiệu suất. Nên các nhà phát triển IoT và người dùng nên chuyển sang sử dụng phiên bản Blynk mới để tận dụng các tính năng mới và đảm bảo tính bảo mật của hệ thống.
- Tải App Blynk Legacy Android: Tải ngay
- Tải App Blynk Legacy IOS: Tải ngay
So sánh ưu và nhược điểm của Blynk Legacy và Blynk 2.0
| Ưu điểm | Nhược điểm | |
| Blynk Legacy | – Blynk Legacy có thư viện mã nguồn mở cho nhiều nền tảng phần cứng phổ biến, bao gồm Arduino, Raspberry Pi và ESP8266. – Blynk Legacy có khả năng tùy chỉnh giao diện người dùng thông qua các widget, cho phép người dùng tạo và thiết kế giao diện người dùng của riêng mình. – Blynk Legacy hỗ trợ nhiều loại kết nối mạng, bao gồm Wi-Fi, Ethernet và Bluetooth. |
– Blynk Legacy không còn được phát triển hoặc cập nhật thường xuyên như phiên bản mới hơn của Blynk. – Blynk Legacy không hỗ trợ nhiều tính năng mới và các thiết bị IoT mới nhất, làm giảm khả năng mở rộng và tính linh hoạt của nó. – Blynk Legacy không cung cấp tính năng phân quyền người dùng, làm giảm tính bảo mật của ứng dụng. |
| Blynk 2.0 | – Blynk 2.0 cung cấp nhiều tính năng mới và cải tiến hơn về giao diện người dùng, tính ổn định và hỗ trợ. – Blynk 2.0 hỗ trợ nhiều thiết bị IoT mới nhất và nhiều tính năng được cải tiến hơn để tùy chỉnh giao diện người dùng. – Blynk 2.0 được phát triển để đảm bảo tính ổn định và bảo mật cao. |
– Blynk 2.0 có giao diện người dùng mới và khác biệt so với Blynk Legacy, có thể gây khó khăn trong việc sử dụng ban đầu. – Blynk 2.0 có tính năng mở rộng và cải tiến hơn, nhưng đòi hỏi kỹ năng lập trình và hiểu biết kỹ thuật cao hơn để sử dụng hiệu quả. |
Hướng dẫn cài đặt và sử dụng Blynk 2.0
Hướng dẫn đăng ký và thiết lập Blynk 2.0 trên Web Cloud
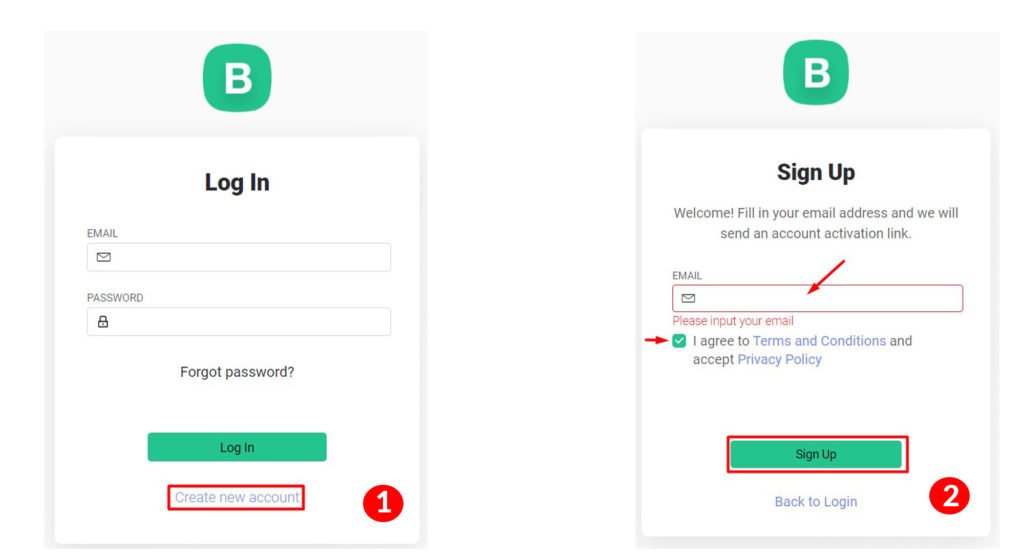
Đây là lần đầu tiên bạn sử dụng App Blynk để triển khai cho dự án của mình thì bắt buộc bạn cần phải đăng ký một tài khoản. Truy cập vào đường link https://blynk.cloud/dashboard/login và làm theo hướng dẫn bên dưới nhé.
Nhấn vào “Create new account” và điền đầy đủ các thông tin như email, password, lưu ý sau khi điền đủ thông tin đăng ký Blynk 2.0, hệ thống sẽ gửi một đường link kích hoạt vào email của bạn, nhấn vào để kích hoạt tài khoản nhé.

Sau khi đăng ký xong tài khoản Blynk 2.0 giao diện sẽ trong như thế này, các bạn Click chọn “New Template”. Đặt tên cho Template và chọn các thông số giống như trên hình nhé.

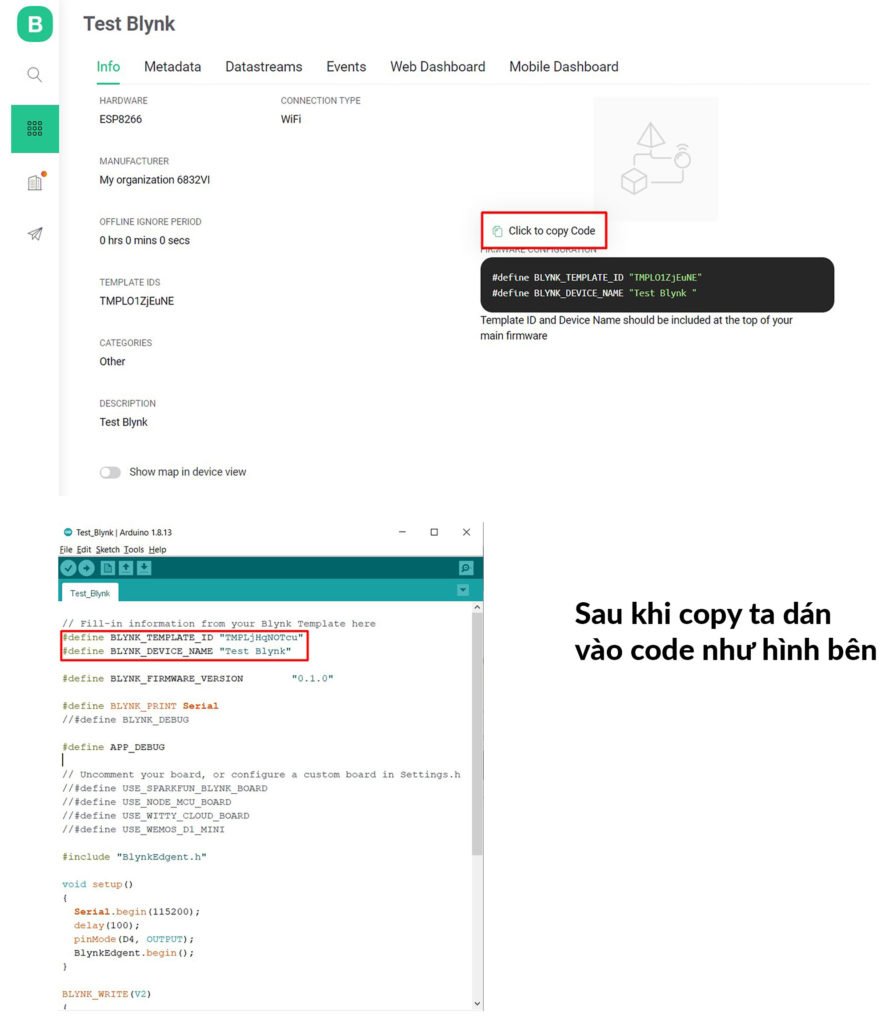
Ở bước này trong phần “Info” sẽ xuất hiện ID Template và Device Name, các bạn chỉ cần Copy và thả vào trong Code trên Arduino IDE là xong nhé.

Trong bài viết này mình sẽ hướng dẫn cho các bạn cách giám sát nhiệt độ, độ ẩm DHT22 và bật/tắt đèn nhé.
Trong phần “Datastreams” là nơi cấu hình chân cho các thiết bị điều khiển. Để đo nhiệt độ, độ ẩm ta sẽ chọn “Virtual Pin”, điền đầy đủ các thông tin như hình bên dưới và nhấn “Create” để hoàn thành.
- NAME: Nhiet Do
- PIN: V0
- DATA TYPE: Double
- UNITS: None
- MIN: 0
- MAX: 100
- DEFAULT VALUE: 0

Tương tự, mình sẽ cấu hình trạng thái cho một bóng đèn LED, các bạn vẫn chọn “Virtual Pin”, điền đầy đủ các thông tin như hình bên dưới và nhấn “Create” để hoàn thành.
- NAME: LED
- PIN: V2
- DATA TYPE: Integer
- UNITS: None
- MIN: 0
- MAX: 1
- DEFAULT VALUE: 0

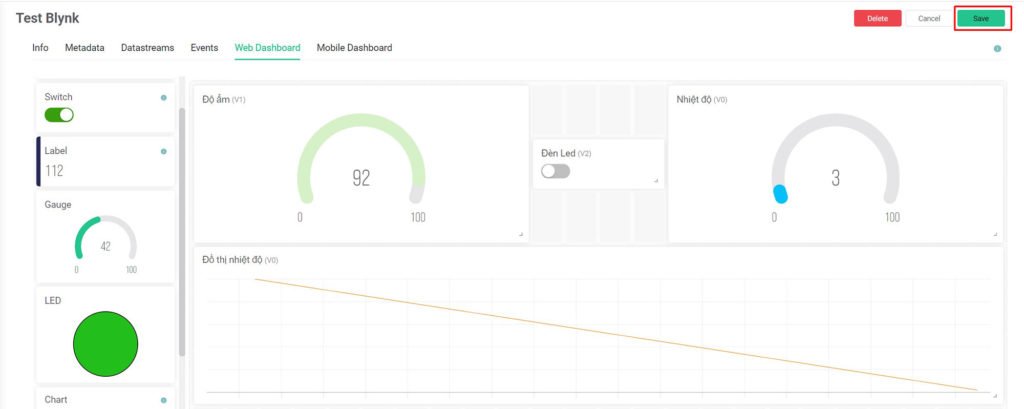
Vào Web Dashboard, bên cột tay trái màn hình là nơi chứa các widget, ở đây mình sẽ kéo vào một “Switch” để điều khiển bóng đèn và 2 “Gauge” để giám sát nhiệt độ, độ ẩm . Lưu ý, mỗi widget cần cấu hình đúng với chân thiết bị được hướng dẫn ở trên.

Nhấn vào “Save” để hoàn thành việc tạo giao diện cũng như cấu hình cho dự án.

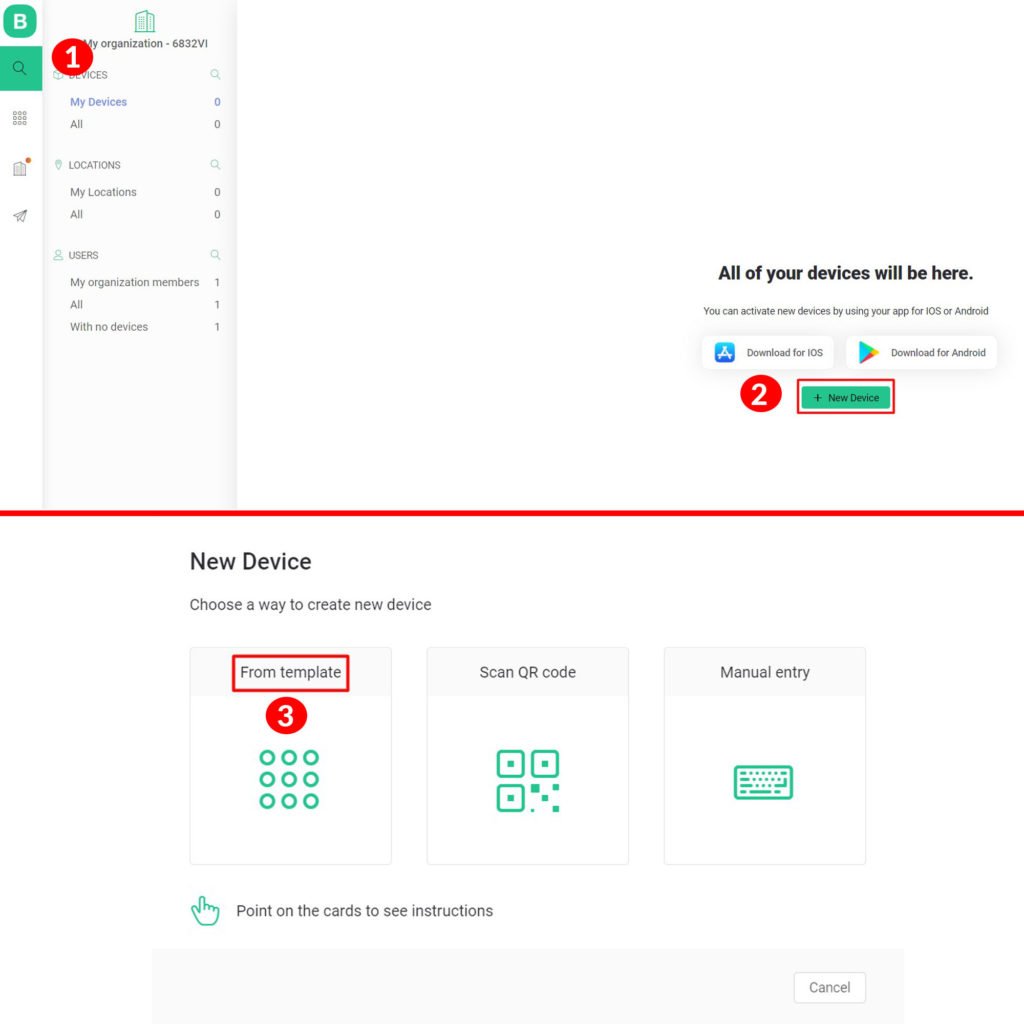
Tiếp theo, các bạn chọn biểu tượng Search -> New Device để chọn thiết bị từ From template:

Chọn tên Template mà bạn đã tạo trước đó -> Create, sau đó xem thành quả nhé.

Hướng dẫn thiết lập trên App Blynk 2.0
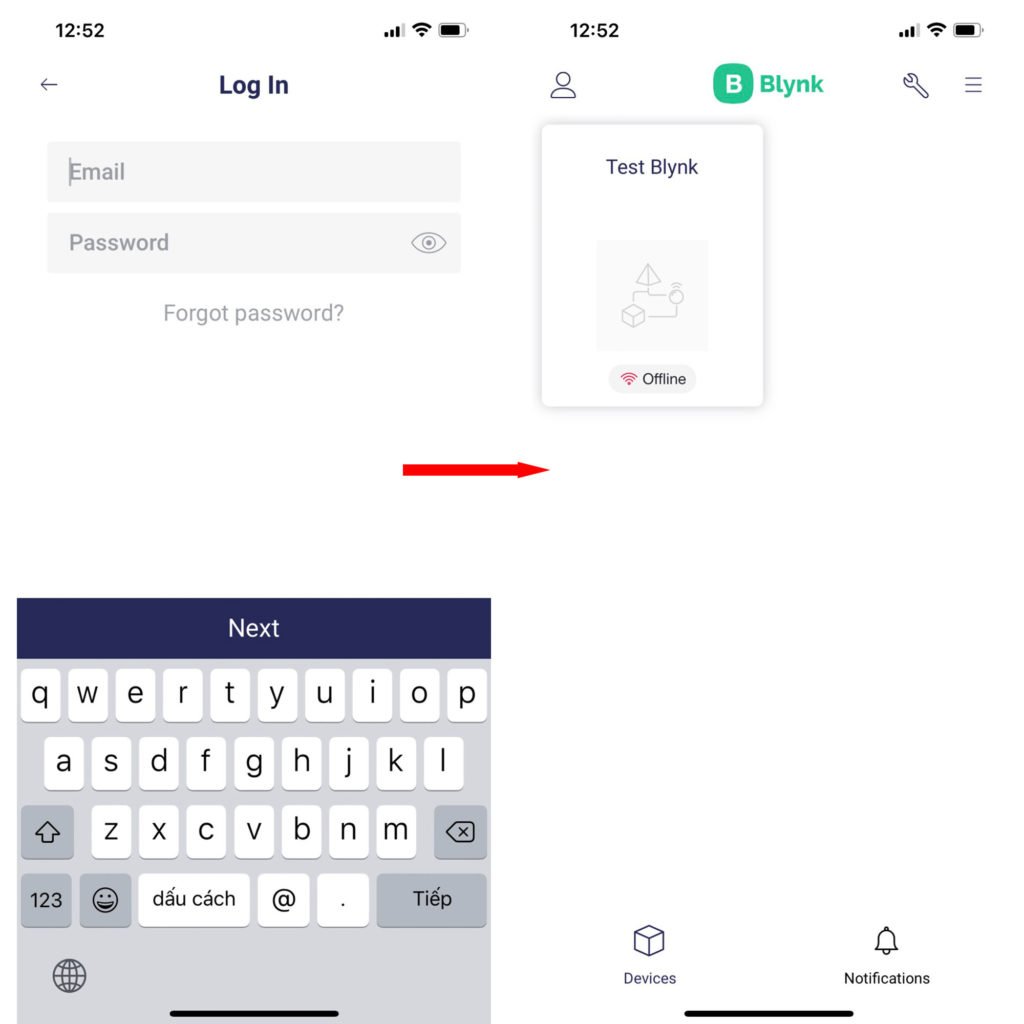
Hiện tại App Blynk đều có trên cả hai nền tảng Android và IOS, mình sẽ để link bên dưới các bạn nhấp vào để tải về nhé.
Đăng nhập tài khoản đã đăng ký trước đó, giao diện sẽ xuất hiện như thế này, ở đây các bạn sẽ thấy được Template mà mình đã tạo trên Web Cloud Blynk 2.0

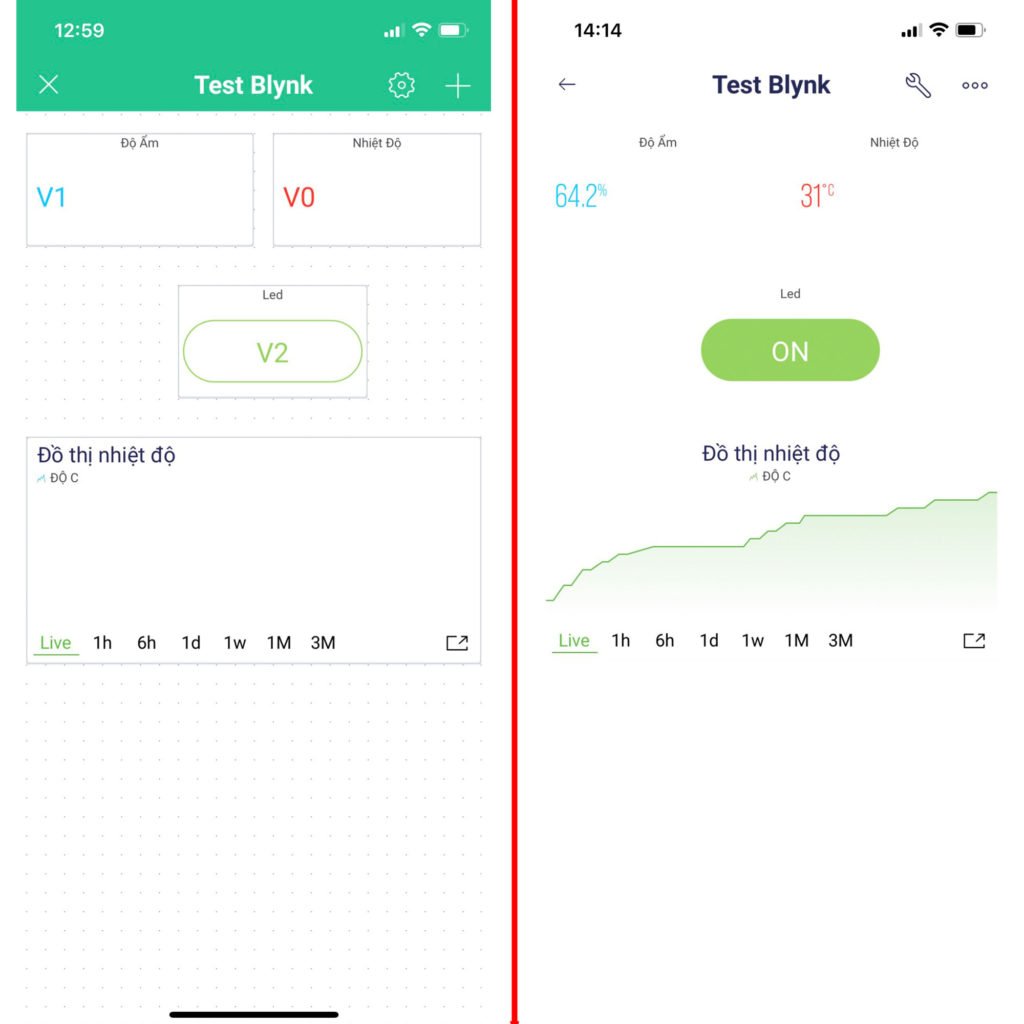
Các bạn chọn biểu tượng Button để điều khiển LED, Value Display để hiển thị giá trị nhiệt độ và độ ẩm. Lưu ý cần cấu hình chân (Pin) cho từng widget.

Như vậy là bạn vừa hoàn thành xong dự án, ở đây các bạn có thể tuỳ chỉnh giao diện một cách linh hoạt theo ý thích của mình.

Sơ đồ nguyên lý và Code Blynk
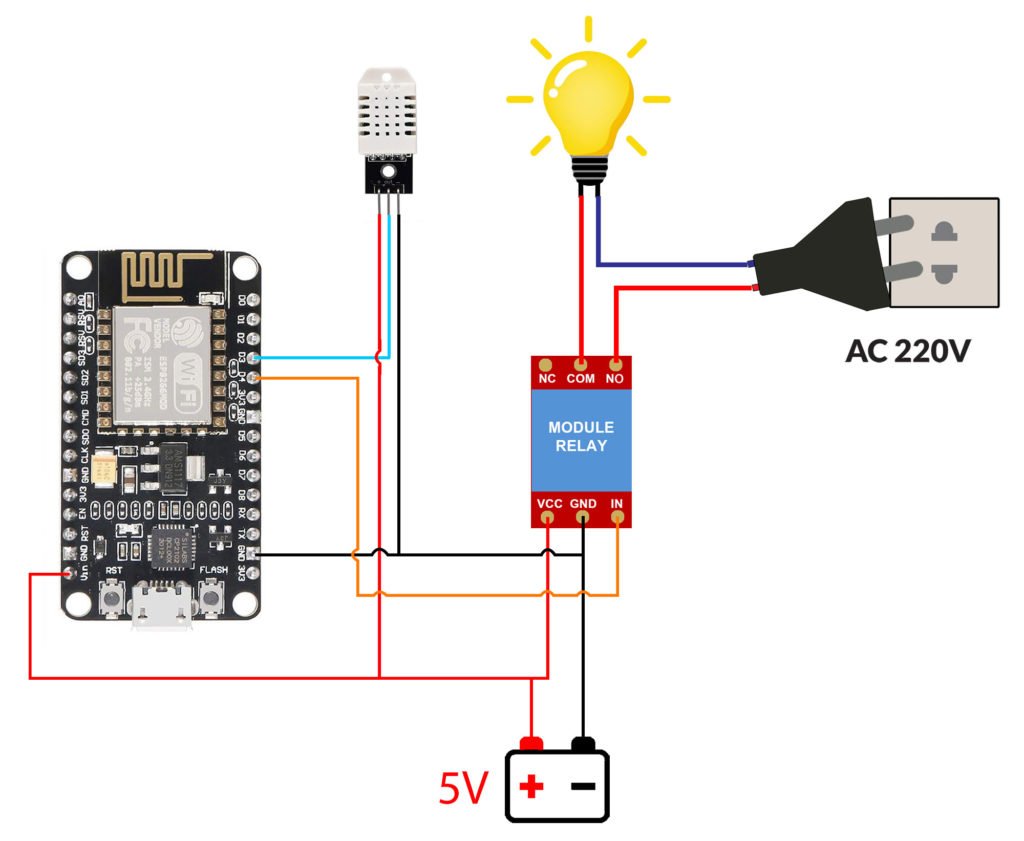
Sơ đồ nguyên lý

| Tên linh kiện | Số lượng | Nơi bán |
| ESP8266 NodeMCU | 1 | Shopee |
| Cảm biến nhiệt độ, độ ẩm DHT22 | 1 | Shopee |
| Relay 5V DC | 1 | Shopee |
| Nguồn Adapter 5V 2A | 1 | Shopee |
| Dây cắm Đực – Đực (Test board) | 1 | Shopee |
| Breadboard Mini | 1 | Shopee |
| Phích cắm | 1 | Shopee |
Code mẫu Blynk
// Fill-in information from your Blynk Template here
#define BLYNK_TEMPLATE_ID "TMPLO1ZjEuNE"
#define BLYNK_DEVICE_NAME "Test Blynk "
#define BLYNK_FIRMWARE_VERSION "0.1.0"
#define BLYNK_PRINT Serial
//#define BLYNK_DEBUG
#define APP_DEBUG
#include "DHT.h"
#define DHTPIN D3
#define DHTTYPE DHT22
DHT dht(DHTPIN, DHTTYPE);
#define led D4
boolean bt_state=HIGH;
#include "BlynkEdgent.h"
void setup()
{
Serial.begin(115200);
delay(100);
pinMode(led, OUTPUT);
dht.begin();
BlynkEdgent.begin();
}
BLYNK_WRITE(V2)
{
int pinLED = param.asInt();
digitalWrite(led, pinLED);
}
void loop() {
BlynkEdgent.run();
float t = dht.readTemperature();
float h = dht.readHumidity();
if (isnan(h) || isnan(t)) {
Serial.println(F("Failed to read from DHT sensor!"));
return;
}
Blynk.virtualWrite(V1,t);
Blynk.virtualWrite(V0,h);
Serial.print(F("Temperature: "));
Serial.print(t);
Serial.print(F("°C "));
Serial.print(F("Humidity: "));
Serial.print(h);
Serial.println(F("%"));
delay(1000);
}
Tải Code đầy đủ
Một số lỗi khi nạp chương trình
#1 Lỗi thiếu board Blynk Esp8266
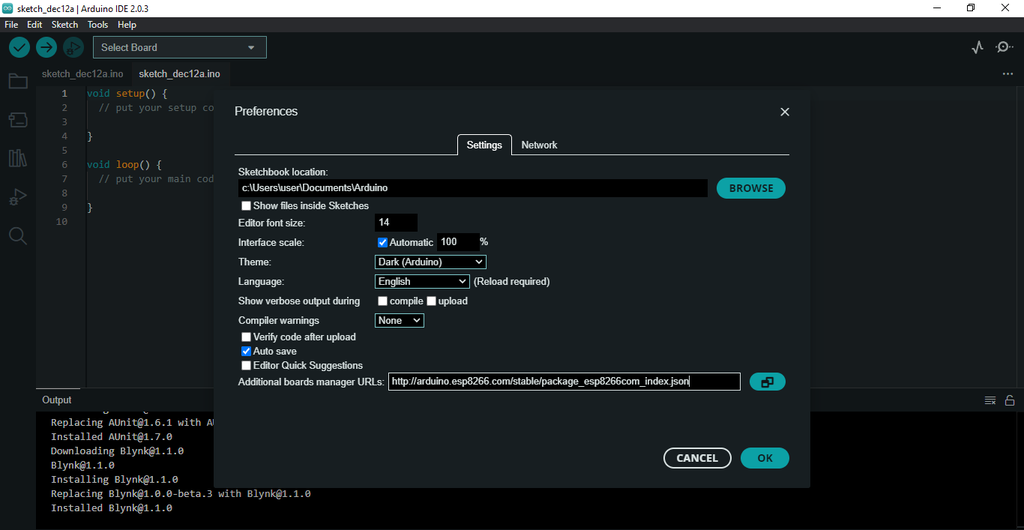
Nếu bạn là một người mới toanh, đây là lần đầu tiên sử dụng ESP8266 để lập trình Blynk, thì có lẽ đây là lỗi mà bạn cần phải chú ý. Vì khi mới tải phần mềm Arduino IDE về thì chưa có board Arduino ESP8266 NodeMCU
Preferences > Settings > Bỏ đường link mình để bên dưới và nhấn OK
- Link ESP8266 Blynk: http://arduino.esp8266.com/stable/package_esp8266com_index.json

Tiếp theo, vào Boards Manager > Search “esp8266” > Install

#2 Lỗi thiếu thư viện Blynk
Lỗi “thiếu thư viện Blynk” xuất hiện khi bạn biên dịch chương trình Arduino có sử dụng thư viện Blynk nhưng Arduino IDE không thể tìm thấy thư viện này. Để khắc phục lỗi này, bạn cần cài đặt thư viện Blynk vào Arduino IDE.
Có hai cách để cài đặt thư viện Blynk vào Arduino IDE.
Cách 1: Sử dụng Arduino Library Manager.
- Mở Arduino IDE.
- Vào Menu Sketch -> Include Library -> Manage Libraries…
- Tìm kiếm từ khóa “Blynk” trong ô tìm kiếm.
- Chọn thư viện Blynk trong danh sách kết quả và nhấn nút “Install”.
Cách 2: Tải thư viện Blynk và cài đặt thủ công.
- Tải thư viện Blynk từ trang chủ của Blynk (https://github.com/blynkkk/blynk-library/releases).
- Giải nén file zip vừa tải về.
- Mở thư mục Arduino IDE.
- Vào thư mục “libraries”.
- Sao chép toàn bộ thư mục “Blynk” từ thư mục đã giải nén vào thư mục “libraries” của Arduino IDE.

#3 Lỗi thiếu thư viện DHT.h
- Tải thư viện DHT.h của Adafruit: Tải ngay
#4 Lỗi thiếu thư viện Adafruit Unified Sensor
Nếu bạn gặp lỗi này, thì có thể thử cài đặt lại thư viện từ thư viện quản lý của IDE Arduino bằng cách:
- Mở IDE Arduino.
- Chọn “Sketch” -> “Include Library” -> “Manage Libraries”.
- Tìm kiếm “Adafruit Unified Sensor”.
- Chọn phiên bản mới nhất và nhấn nút “Install”.

Câu hỏi thường gặp
Kết luận
Tóm lại, Blynk là một nền tảng IoT mạnh mẽ và tiện dụng cho phép người dùng kết nối, quản lý và điều khiển các thiết bị IoT từ xa thông qua mạng Internet. Blynk 2.0 là phiên bản mới nhất của Blynk, với nhiều cải tiến và tính năng mới hơn so với phiên bản Legacy trước đó. Việc sử dụng Blynk 2.0 cùng với board ESP8266 giúp người dùng có thể dễ dàng tạo và quản lý các ứng dụng IoT một cách dễ dàng và nhanh chóng. Hy vọng bài viết này đã giúp cho các bạn hiểu rõ hơn về Blynk và có thể áp dụng để xây dựng các dự án IoT của riêng mình.
Bài viết liên quan
- Giám sát nhiệt độ, độ ẩm bằng App Blynk sử dụng NodeMCU ESP8266
- LED RGB sử dụng NodeMCU ESP8266 thay đổi màu sắc trên App Blynk
- Hướng dẫn cài đặt ESP8266 NodeMCU và kết nối với Blynk
- Cảnh báo phát hiện lửa (Fire Sensor) thông qua App Blynk và NodeMCU ESP8266
- Điều khiển Servo thông qua NodeMCU ESP8266 và Blynk hiển thị lên OLED 0.96
- Điều khiển động cơ Servo SG90 bằng App Blynk sử dụng NodeMCU ESP8266
- Hệ thống điều khiển thiết bị nhà thông minh sử dụng NodeMCU ESP8266 và App Blynk







sao lại chọn vitual pin, sao không dùng digital pin hay analog pin ạ các lệnh này có ý nghĩa gì ạ