Điều khiển thiết bị bằng MIT App Inventor sử dụng NodeMCU ESP8266

Trong nội dung bài viết hôm nay mình sẽ giới thiệu với các bạn một chủ đề mới cách có thể tạo một App Android trên MIT App Inventor một cách nhanh chóng mà không cần phải biết về lập trình nhiều.
Bài viết sẽ hướng dẫn các bạn cách tạo một App đơn giản và điều khiển các thiết bị trong gia đình thông qua NodeMCU ESP8266. Để có thể nắm rõ hơn các bạn có thể tìm đọc các bài viết liên quan đến dự án.
Tạo App Android bằng MIT APP INVENTOR
Để có thể tạo một App Android bằng MIT app inventor chúng truy cập vào link để tạo dự án nhé: http://appinventor.mit.edu
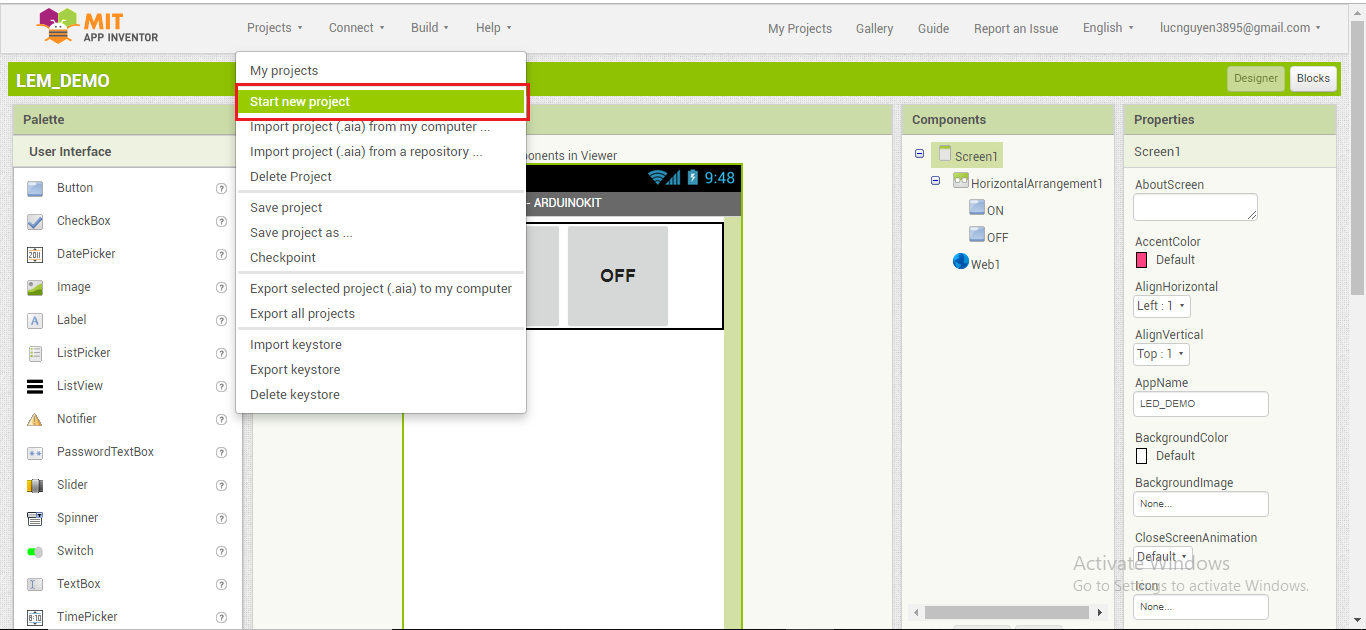
Bước đầu tiên các bạn Click vào Projects chọn “Start new project” để tạo một dự án mới.

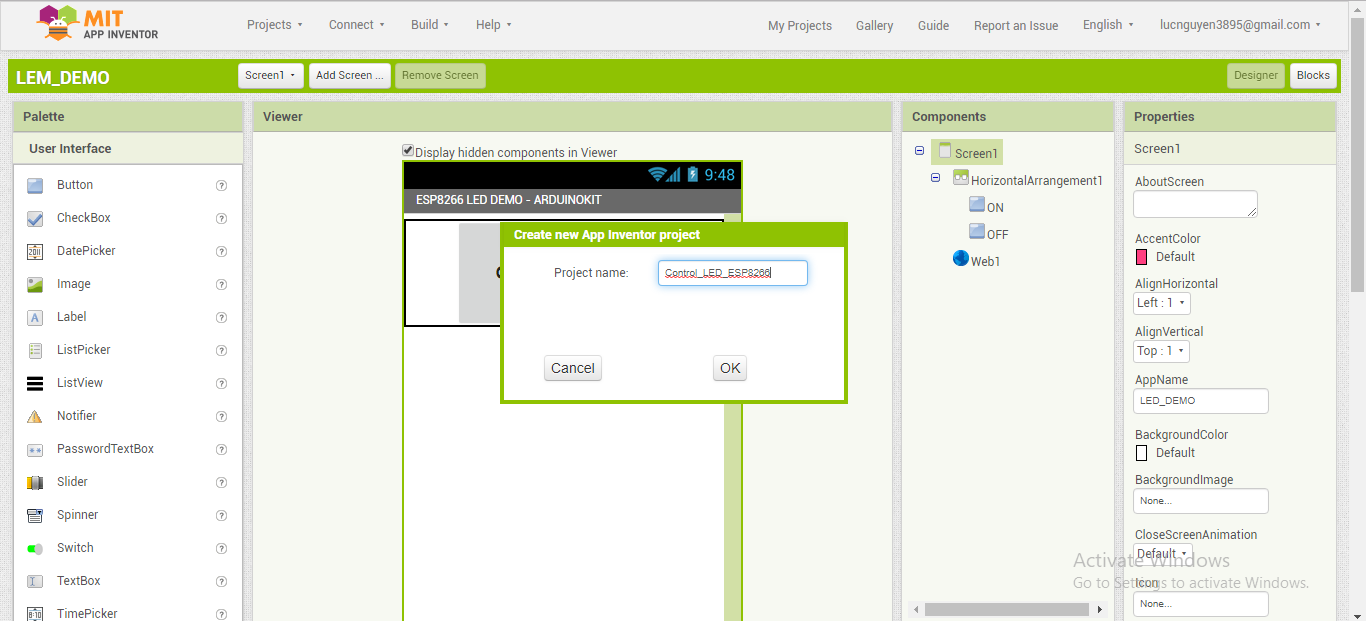
Tiếp theo chúng ta cần đặt tên cho dự án.

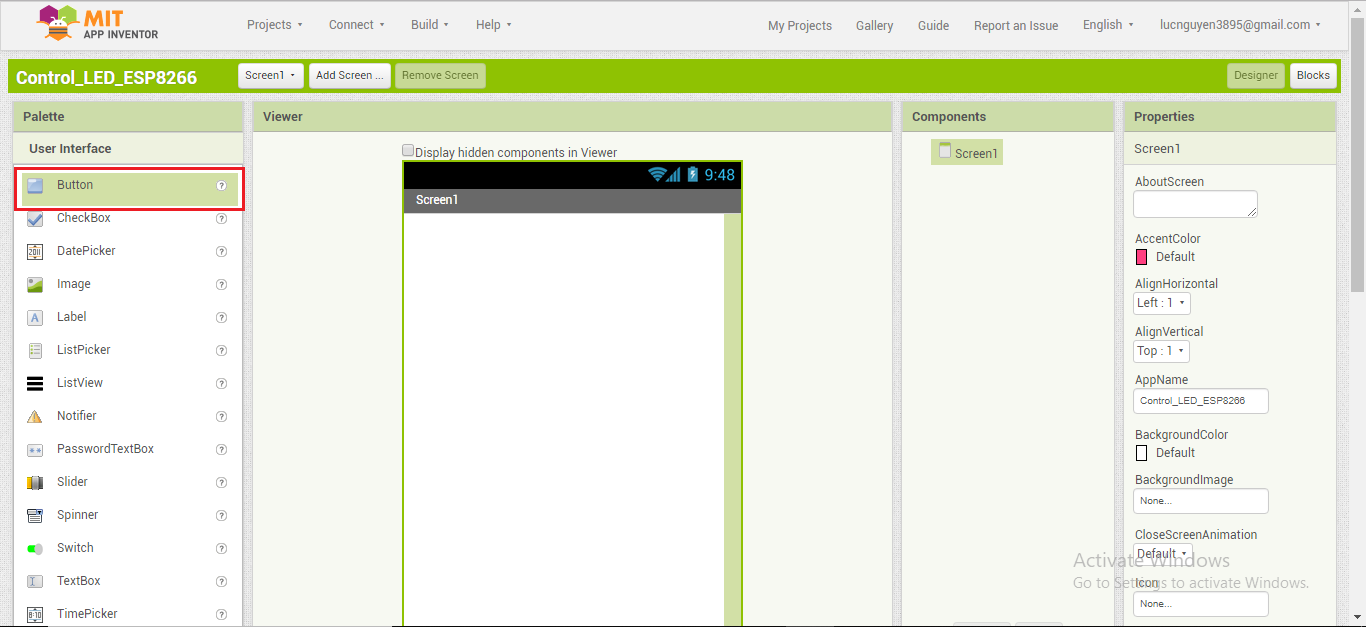
Ở bên tay trái màn mình các bạn, chúng ta Click vào Button dùng để bật tắt thiết bị. Ở đây mình sẽ chọn 2 nút và đặt là “ON” và “OFF”.

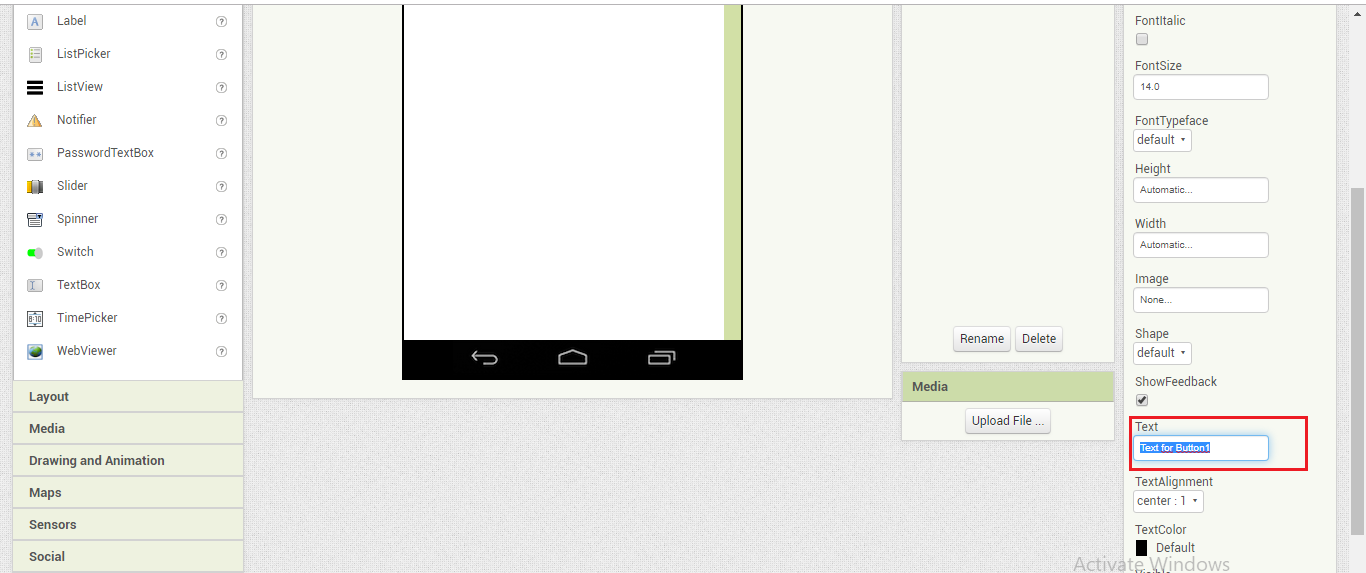
Để có thể chỉnh sửa các thông số của Button các bạn Click vào và nó sẽ xổ ra các trường thông tin. Ở đây các bạn có thể đặt lại tên cho Button ở phần Text …

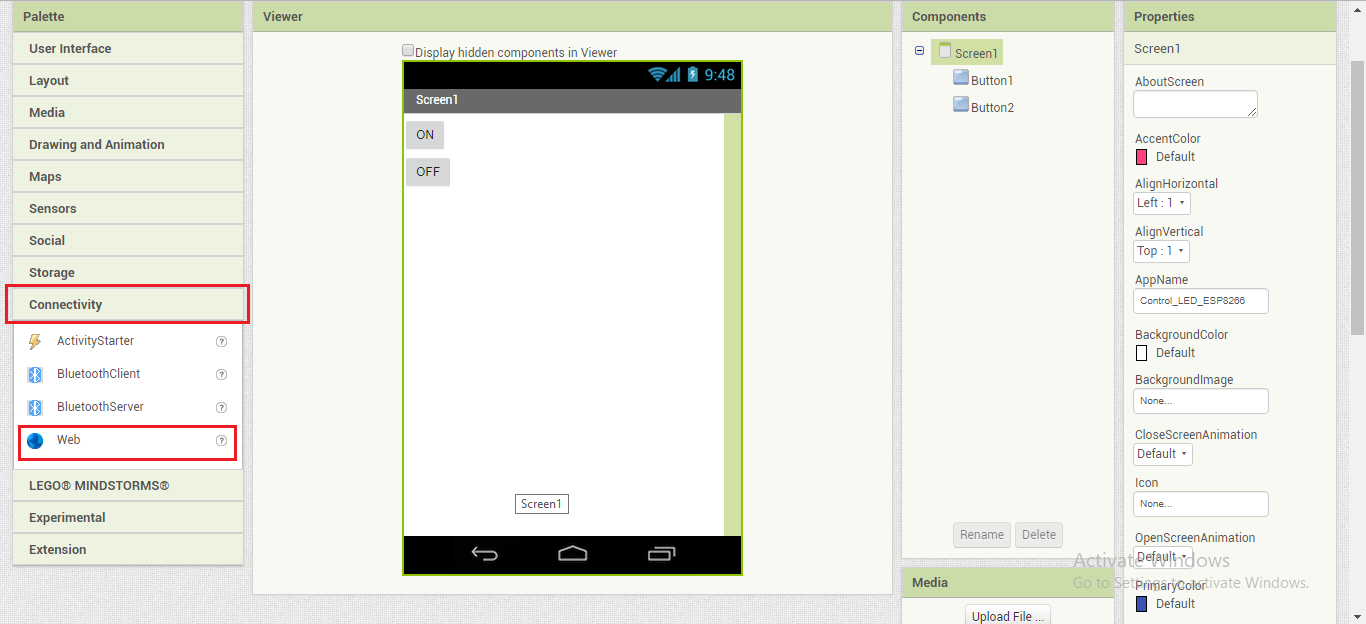
Tiếp theo, các bạn chọn mục Connectivity và cho Web và kéo thả vào Viewer nhé.

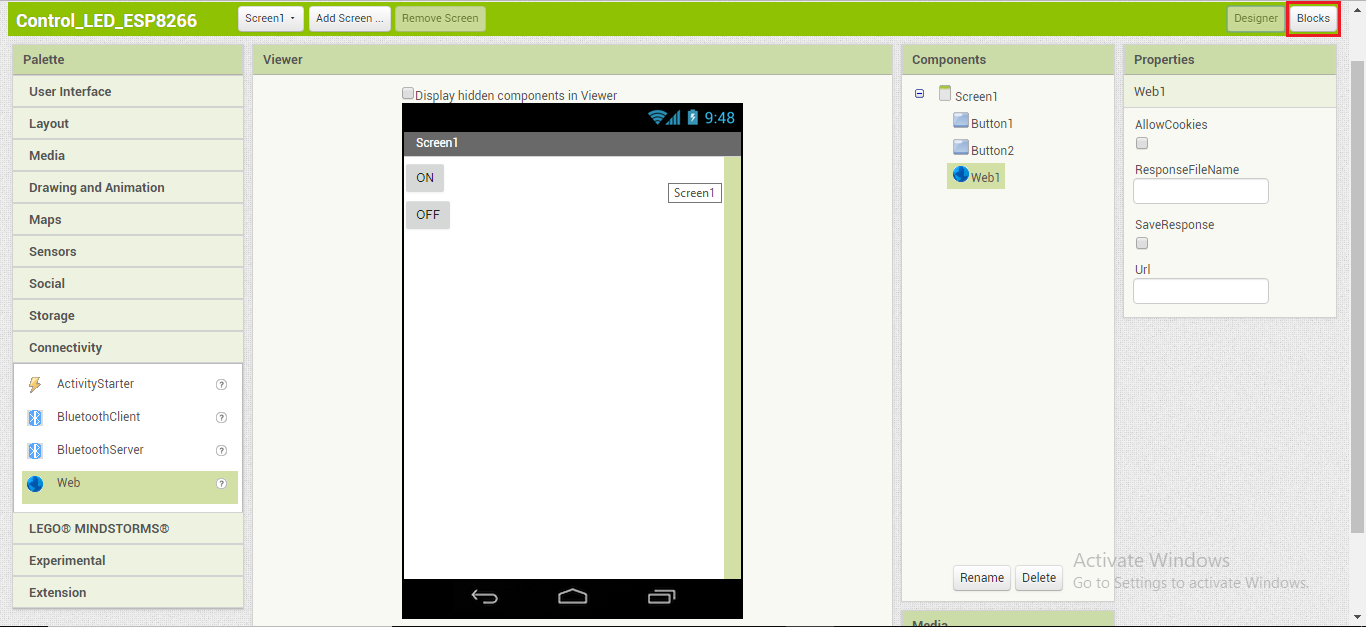
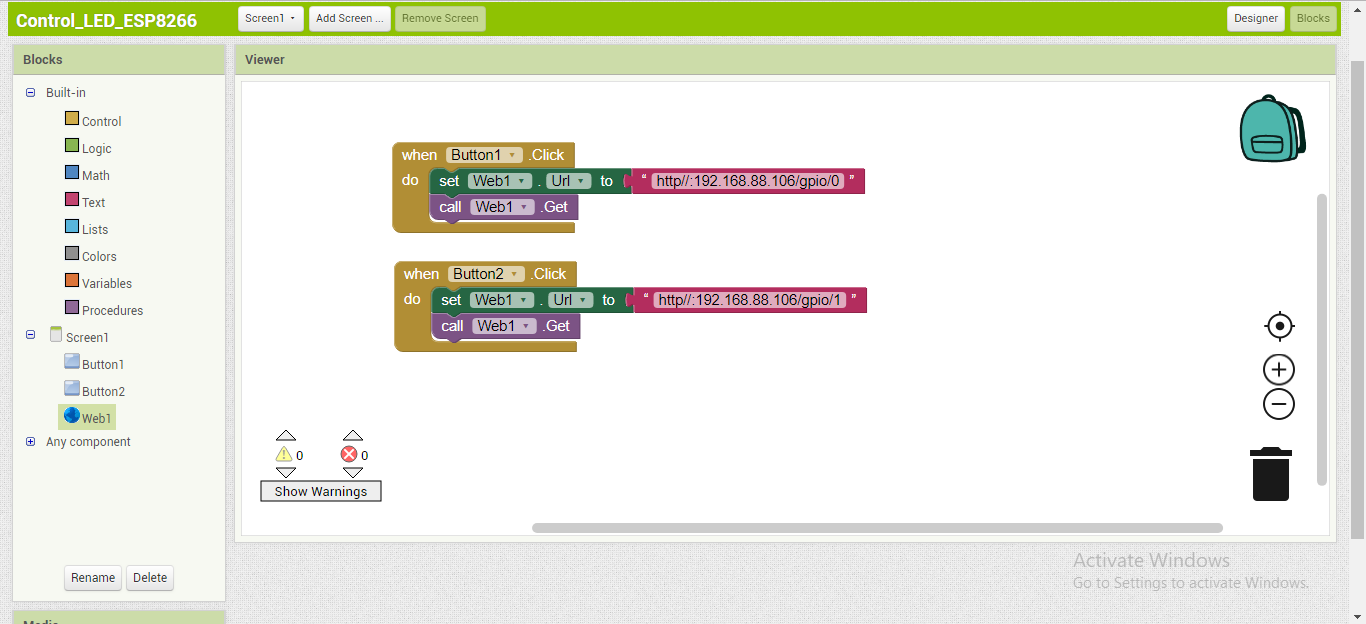
Sau khi đã cấu hình cho các Button và Web ta chọn vào Block để chuyển qua lập trình kéo thả Block.

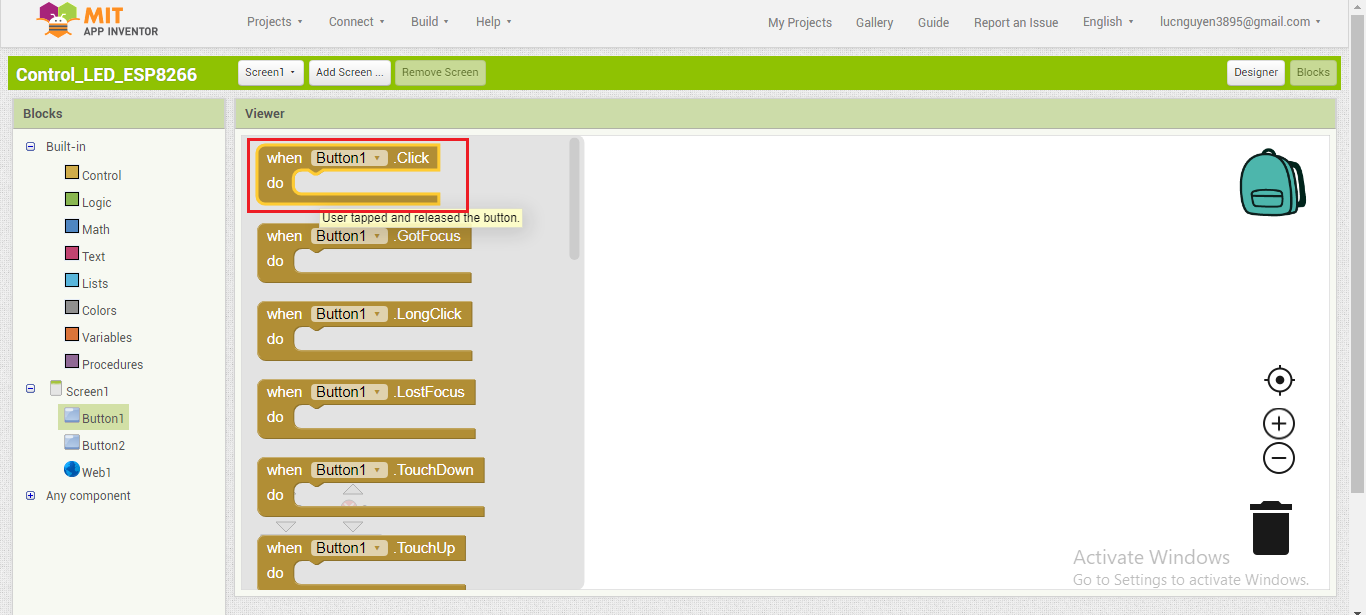
Click vào “Button 1” chọn phần mà mình đã khoanh đỏ và kéo chúng vào vùng lập trình.

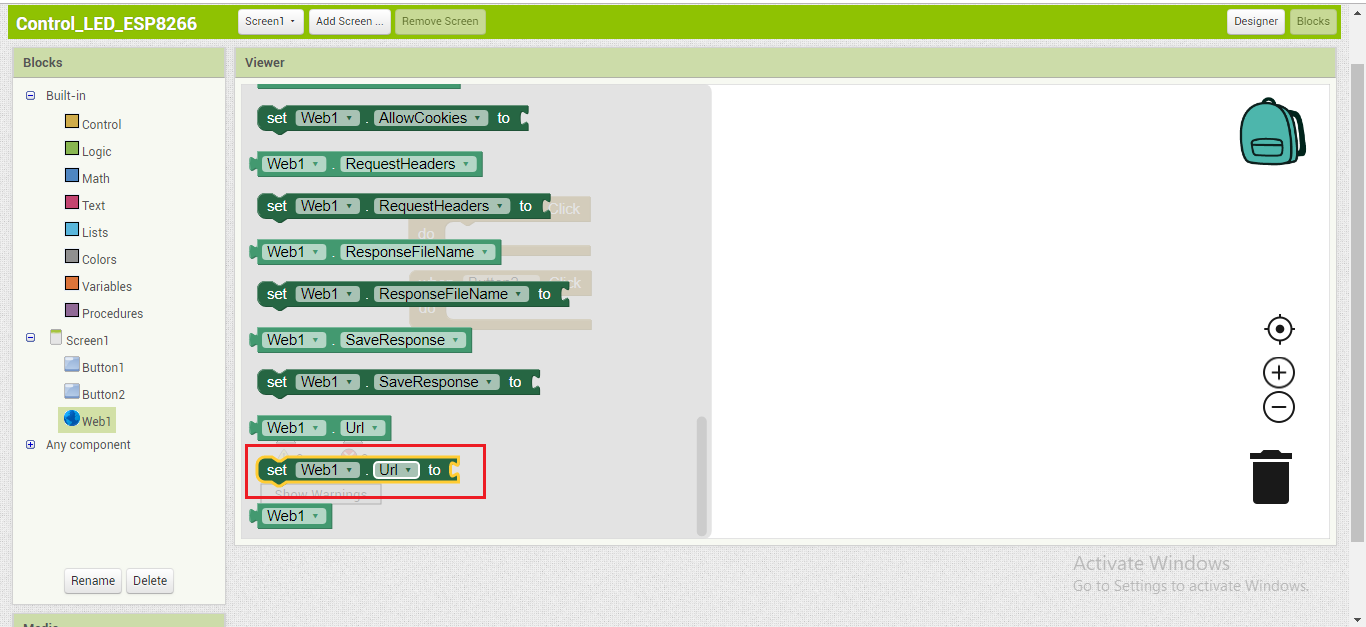
Tiếp tục, ta chọn “Web1” và kéo Block đã được đánh dấu. Ở phần này chúng ta sẽ cấu hình địa chỉ IP Web.

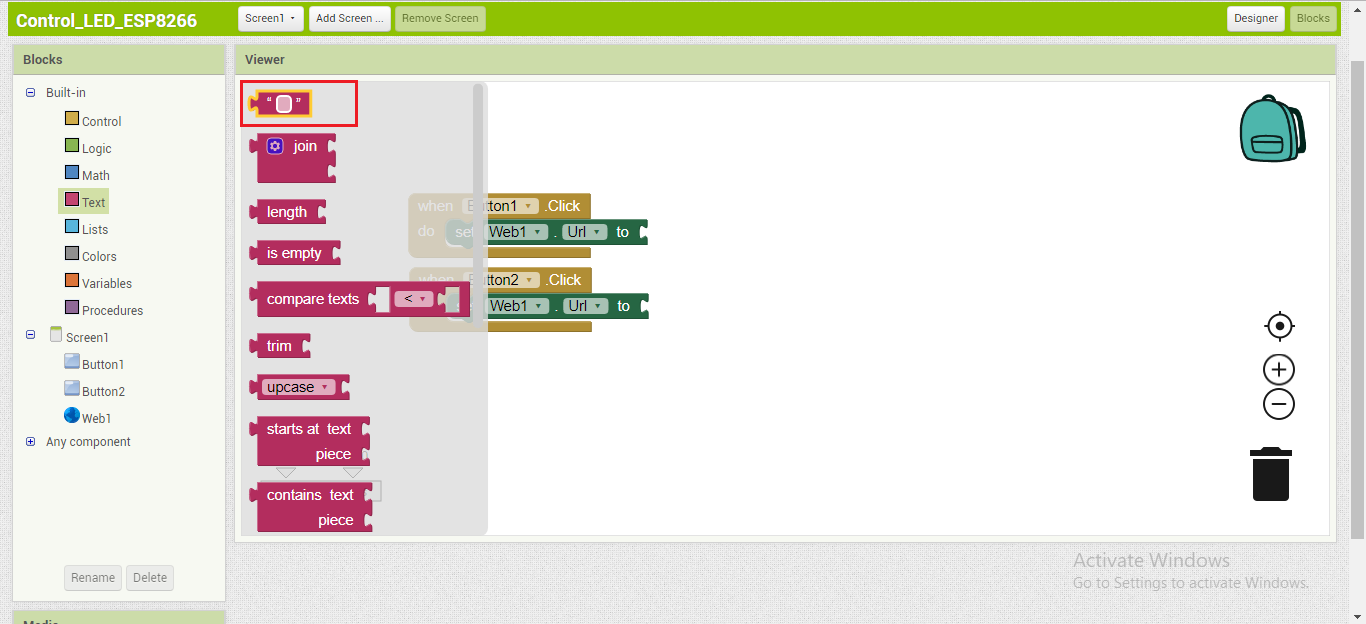
Chọn mục “Text” kéo block được khoanh đỏ vào vùng lập trình.

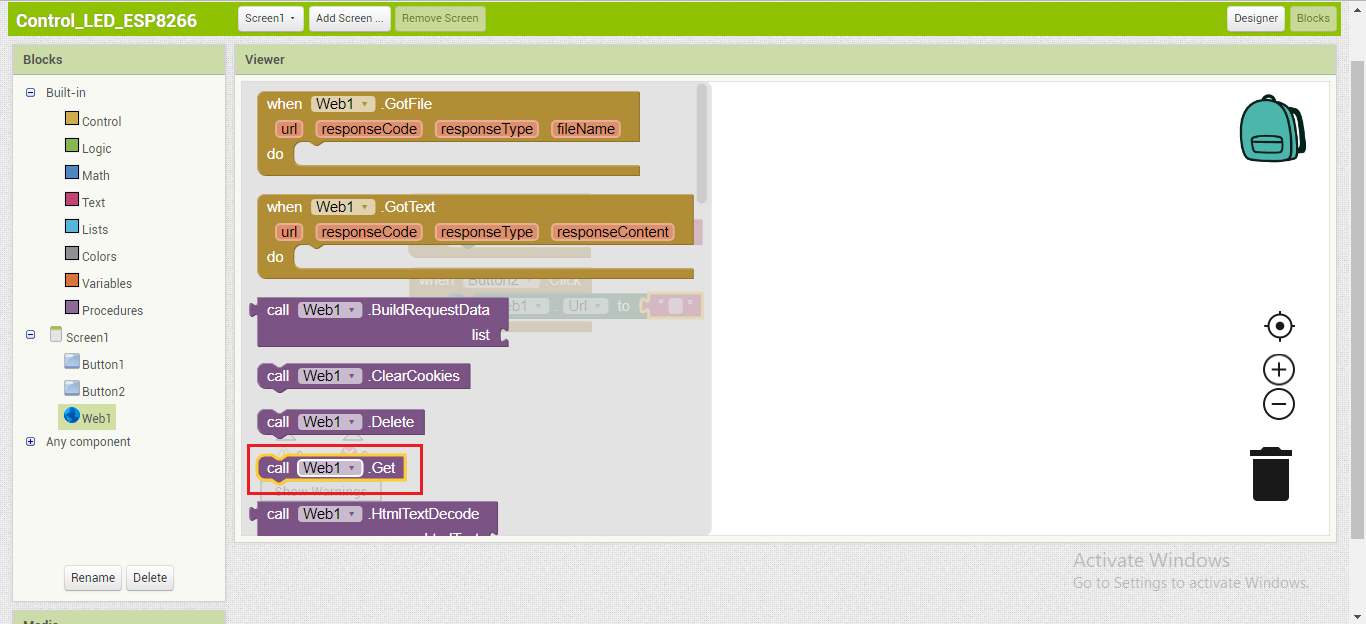
Tiếp theo ở mục Web1 chọn Block “Call Web.Get”.

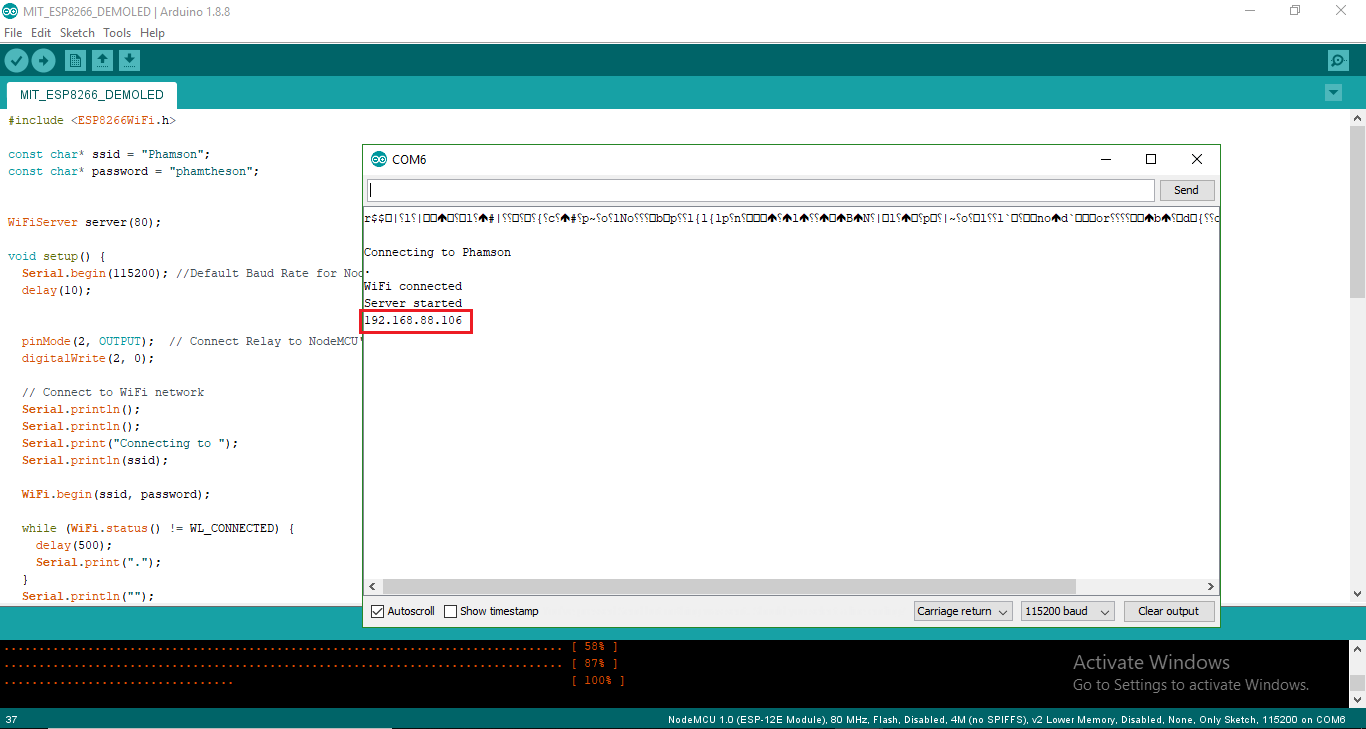
Để biết được địa chỉ IP của NodeMCU ESP8266 ta cần nạp Code và bật Monitor lên xem nhé. Code mình để cuối bài viết các bạn tải về và
thực hiện nhé. Ở đây địa chỉ IP của mình là: 192.168.88.106
- http://192.168.88.106/gpio/1
- http://192.168.88.106/gpio/0

Các bạn kéo thả các Block lại với nhau giống như trên màn hình nhé.

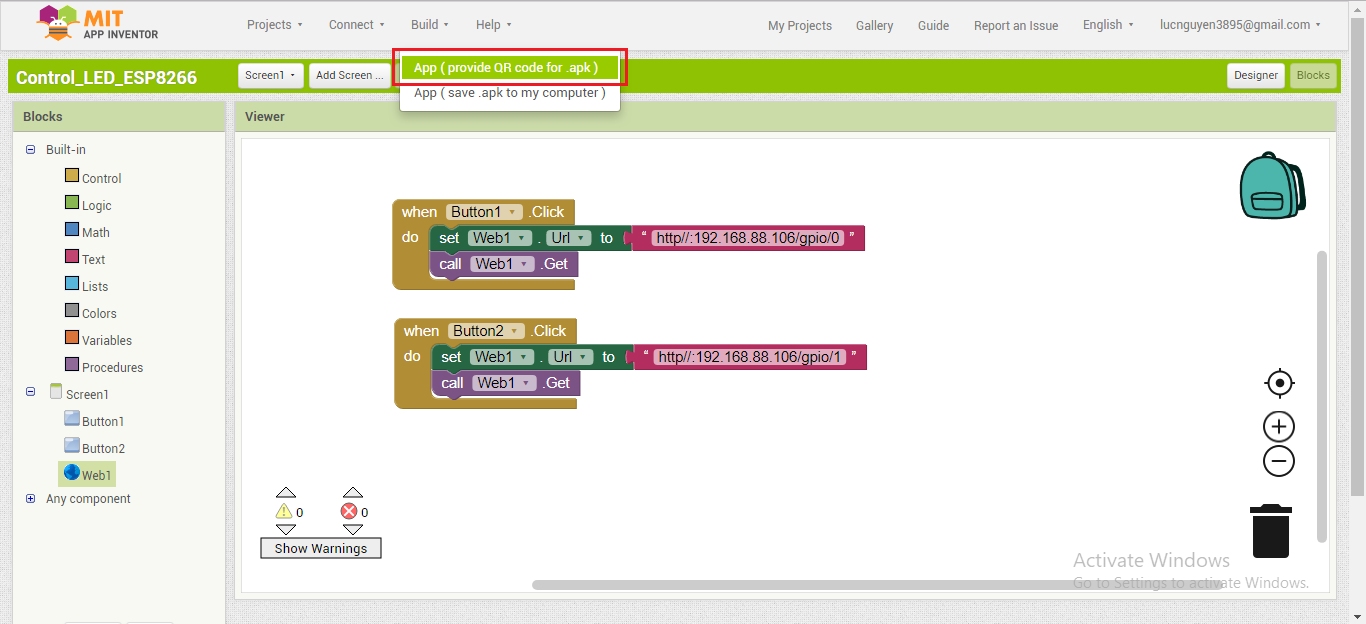
Để có thể tải dự án về điện thoại, các bạn vào mục Build chọn App (project QR code for apk).

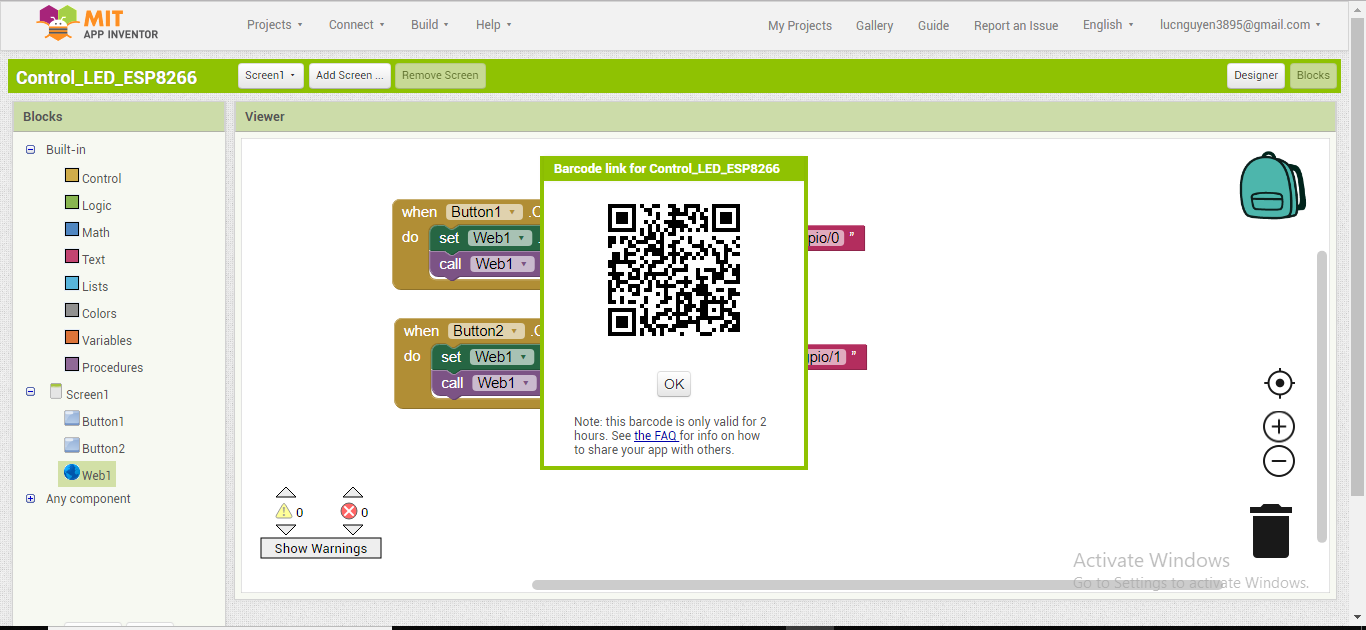
Quét mã QR code xuất hiện trên màn hình. Và các bạn tiến hành cài đặt App vào điện thoại nhé.

Như vậy là đã xong các bạn có thể điều khiển bật tắt thiết bị trên App điện thoại rồi.
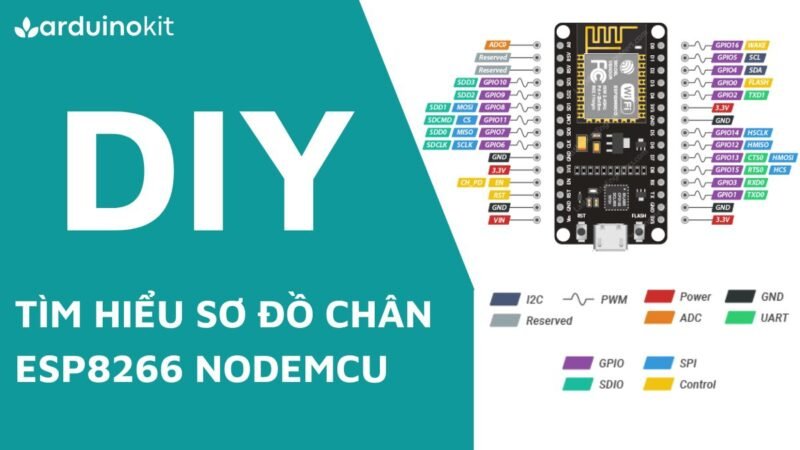
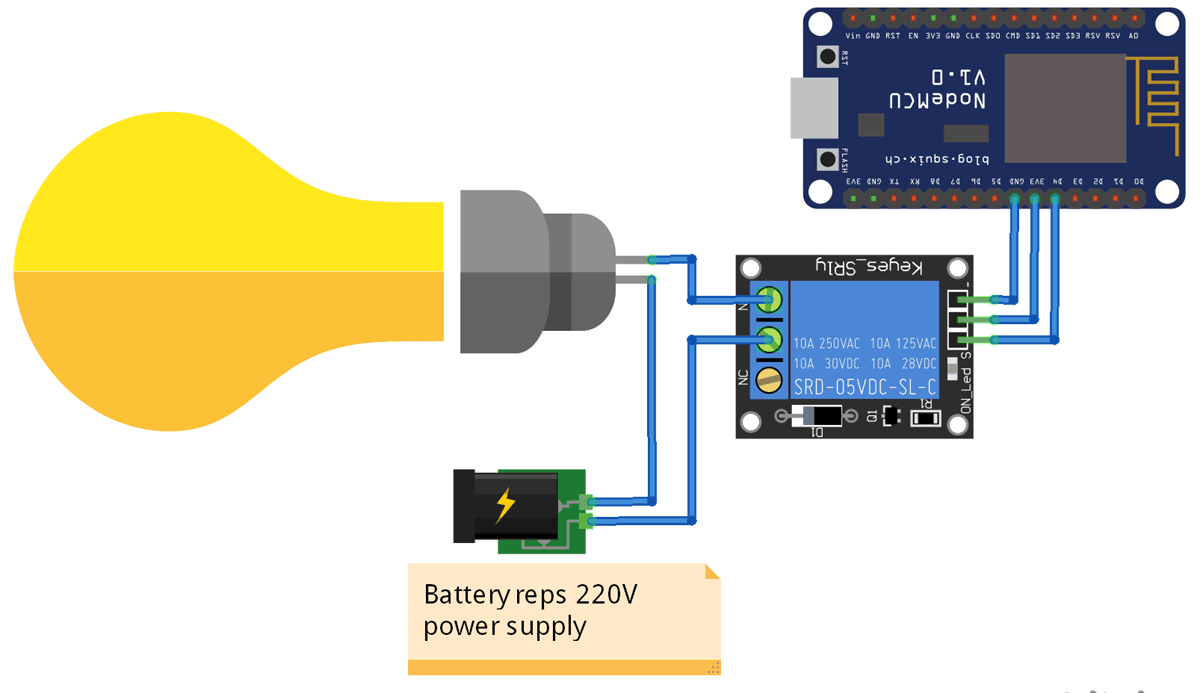
Sơ đồ đấu nối

Các linh kiện cần thiết cho dự án
| Tên linh kiện | Số lượng | Shopee |
| NodeMCU ESP8266 | 1 | Mua ngay |
| Dây cắm (Cái – Cái) | 1 | Mua ngay |
| Module Relay 5V | 1 | Mua ngay |
Code
#include <ESP8266WiFi.h>
const char* ssid = "Phamson";
const char* password = "phamtheson";
WiFiServer server(80);
void setup() {
Serial.begin(115200); //Default Baud Rate for NodeMCU
delay(10);
pinMode(2, OUTPUT); // Connect Relay to NodeMCU's D4 Pin
digitalWrite(2, 0);
// Connect to WiFi network
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
// Start the server
server.begin();
Serial.println("Server started");
// Print the IP address
Serial.println(WiFi.localIP());
}
void loop() {
// Check if a client has connected
WiFiClient client = server.available();
if (!client) {
return;
}
// Wait until the client sends some data
Serial.println("new client");
while(!client.available()){
delay(1);
}
String req = client.readStringUntil('\r');
Serial.println(req);
client.flush();
int val;
if (req.indexOf("/gpio/0") != -1)
val = 0;
else if (req.indexOf("/gpio/1") != -1)
val = 1;
else {
Serial.println("invalid request");
client.stop();
return;
}
// Set GPIO2 according to the request
digitalWrite(2, val);
client.flush();
String s = "HTTP/1.1 200 OK\r\nContent-Type: text/html\r\n\r\n<!DOCTYPE HTML>\r\n<html>\r\nGPIO is now ";
s += (val)?"high":"low";
s += "</html>";
}